Indice articolo
La comunicazione dei dati in modo efficace ora è una competenza aziendale fondamentale. La trasformazione di dati in informazioni richiede una attenta progettazione che non riguarda solo la singola parte (il singolo grafico) ma è l’insieme di elementi (altri componenti grafici) che devono raccontare la “storia”. Ispirato al cruscotto dell’auto, una dashboard di dati fornirà una visione a colpo d’occhio dei KPI rilevanti per i processi aziendali se ben strutturata sia a livello di layout base che di singolo elemento. I dati sono ovunque, e il design è la chiave per sfruttarli.
Strutture dati e grafici
Le dashboard sono costruite sulla base di dati, anzi, più precisamente sulla base di strutture dati da cui vengono ricavate determinate informazioni. In questo articolo vedremo alcuni tipi di strutture dati e i grafici che meglio possono rappresentarli.
Il tipo di grafico da usare per la rappresentazione di KPI dipende principalmente da due cose:
- Dalla “struttura” dati che si ha a disposizione
- Cosa si vuole trasmettere comunicando quei dati
In seguito la descrizione di alcune “strutture dati” e i grafici più adatti per ogni struttura:
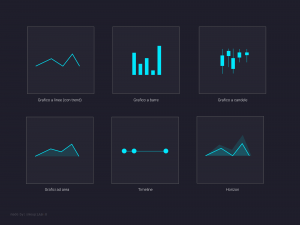
Andamento nel tempo
I grafici con questa struttura dati mostrano i dati in un periodo di tempo, tendenze ma anche confronti tra più categorie.
Alcuni esempi:
- Andamento del prezzo delle azioni
- Ore fatturate in un anno
- Statistiche
- altro..
I grafici più adatti a questo tipo di struttura sono:
- Grafici a linee
- Grafici a barre
- Grafici a candele
- Grafici ad area
- Timeline
- Grafici Horizon
- Altri..

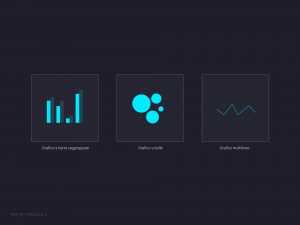
Confronto di più numeri
I grafici di confronto delle categorie confrontano i dati tra più categorie distinte.
Alcuni casi d’uso:
- Reddito in diversi paesi
- Orari dei luoghi popolari
- Confronto di video visti
I grafici più adatti per il confronto sono:
- Grafici a barre raggruppati
- Grafici a bolle
- Grafici multilinee
- Altri..

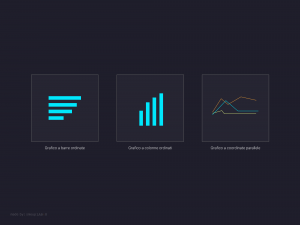
Classifiche
Questo tipo di struttura dati mostra la posizione di un elemento in un elenco ordinato.
Alcuni esempi possono essere:
- Risultati delle elezioni
- Statistiche sulle prestazioni
I grafici più adatti per mostrare la classifica sono:
- Grafici a barre ordinati
- Grafici a colonne ordinati
- Grafici a coordinate parallele
- Altri..

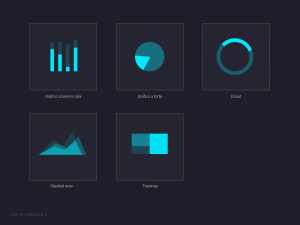
Parte di un intero
I grafici per questa struttura dati mostrano come gli elementi parziali si sommano al totale.
I casi d’uso includono:
- Ricavi consolidati delle categorie di prodotto
- Budget
I grafici più utilizzati sono:
- Grafici a barre in pila
- Grafici a torta
- Grafici Donut
- Stacked area
- Treemap
- Altri..

Correlazione
I grafici di correlazione mostrano la correlazione tra due o più variabili.
I casi d’uso possono essere ad esempio il reddito o speranza di vita.
Grafici di correlazione:
- Grafico a bolle
- Grafico combinato
- Altri..

Distribuzione
I grafici di distribuzione mostrano la frequenza con cui ogni valore si verifica in un set di dati.
I casi d’uso includono:
- Distribuzione della popolazione
- Distribuzione del reddito
I grafici solitamente utilizzati sono:
- Istogramma
- Grafico densità
- Altri..

Flusso
I diagrammi di flusso mostrano il movimento dei dati tra più stati.
Alcuni casi d’uso:
- Trasferimenti di fondi
- Conteggio dei voti e risultati delle elezioni
I diagrammi di flusso :
- Grafici Sankey
- Diagrammi di Gantt
La decodifica visiva
La decodifica visiva è la trasformazione di dati in informazioni visive, dobbiamo assicurarci però di farlo in modo ottimale. Creare una gerarchia visiva è fondamentale e quest’ultima si ottiene attraverso:
Colore: Il colore può essere utilizzato per differenziare i dati del grafico in quattro modi principali:
- Rappresentare la quantità
- Evidenziare dati specifici
- Esprimere significati
- Distinguere le categorie l’una dall’altra
Tipografia: Il testo con il livello gerarchico più alto è solitamente il titolo del grafico, le etichette degli assi e la legenda hanno il livello gerarchico più basso.
Assi ed etichette: le etichette degli assi devono essere utilizzate secondo necessità e in modo coerente in un’interfaccia utente. La loro presenza non dovrebbe inibire la lettura del grafico.
Legende e annotazioni: sul desktop, si consiglia di inserire la legenda sotto il grafico. Su dispositivo mobile, sarebbe meglio posizionarla sopra il grafico per mantenerla visibile durante le interazioni.
Dashboard
La dashboard è un’anteprima delle informazioni più cruciali per l’utente nel momento in cui le sta guardando e un modo semplice per navigare direttamente in varie aree dell’applicazione che richiedono l’attenzione. Non a caso il termine “cruscotto” è una metafora di un cruscotto di un’auto, a volte chiamato anche area della cabina di pilotaggio, da cui un pilota controlla l’aereo.
La rappresentazione dei dati è un’attività complessa, soprattutto perché si desidera visualizzare più tipi di informazioni in un dashboard, siano esse informazioni statiche o dinamiche nel tempo. Questo può essere piuttosto impegnativo, la scelta del tipo di grafico sbagliato potrebbe confondere gli utenti o portare a un’errata interpretazione dei dati.
Nella seconda parte di questo articolo approfondiremo le diverse tipologie di dashboard e altri spunti utili.