Indice articolo
Lo Showcase, possiamo paragonarlo alla vetrina di un negozio che mostra tutti gli articoli che ha (e lo scopo delle vetrine in un negozio è di attirare l’attenzione dei passanti e creare un primo contatto).
Lo Showcase di WebUP è un ambiente che mostra tutti i componenti che sono stati sviluppati e tutte le funzionalità, ossia quello che serve per la configurazione dei componenti, con l’obiettivo di dare agli utenti e sviluppatori una visuale completa di quello che si può fare con WebUP.
Per riuscire a capire bene lo Showcase di WebUP e come utilizzarlo correttamente è necessario aver letto i precedenti articoli (“Cosa sono le schede in Sme.UP” e “Personalizzare la grafica di Web.UP:cosa puoi fare?”) e soprattutto aver consultato il glossario di Sme.UP che lo troviamo a questo indirizzo: http://wikidoc.smeup.com/Wiki.jsp?page=MBDOC_BOK-C_002 .
L’ambiente Showcase è il primo che troviamo quando accediamo all’indirizzo: https://webuptest.smeup.com


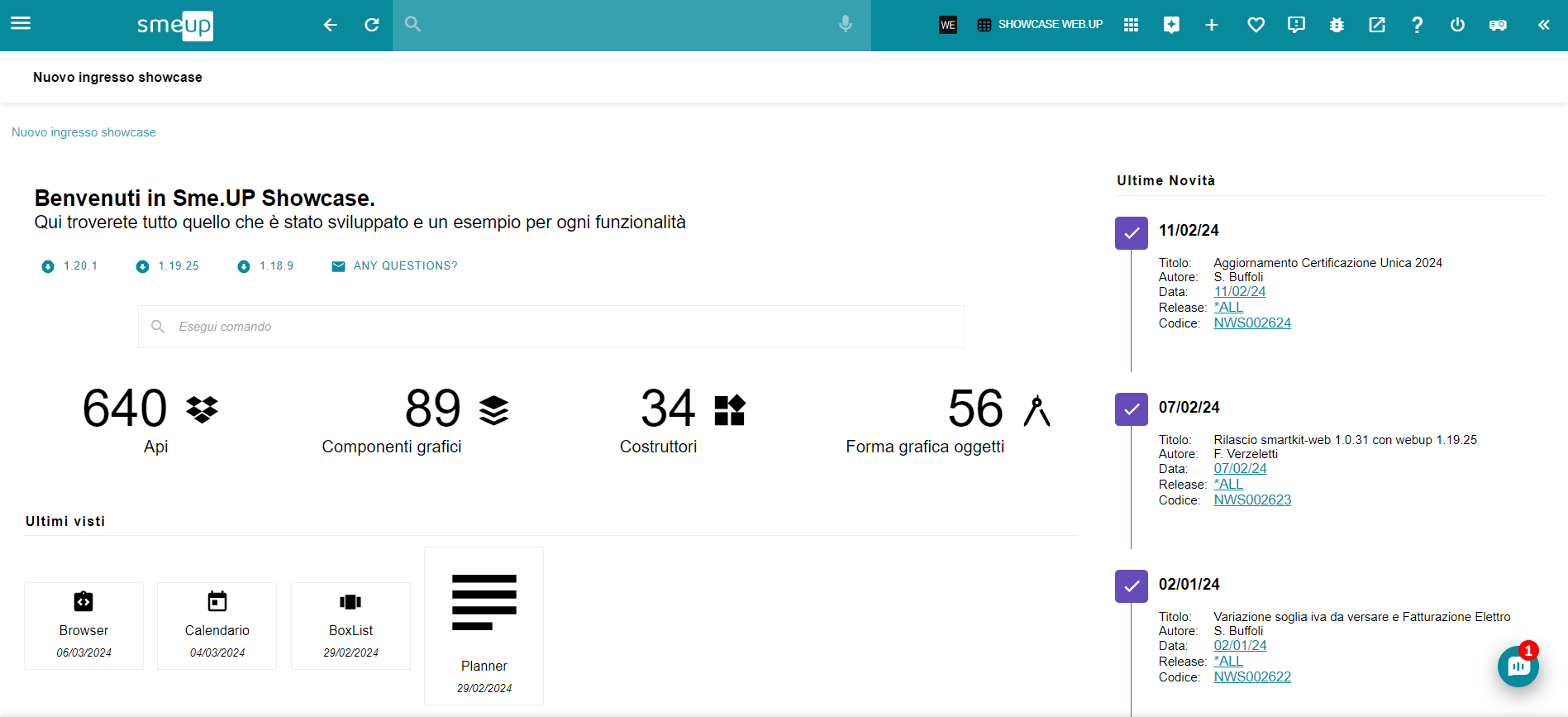
Nella homepage notiamo quattro dash che ci fanno da panoramica su cosa è possibile consultare in questo showcase: Api di SmeUP, Costruttori e Componenti. In questo articolo ci dedicheremo ad approfondire soprattutto quest’ultima categoria, quindi cliccando su “componenti grafici” entreremo nel relativo showcase.

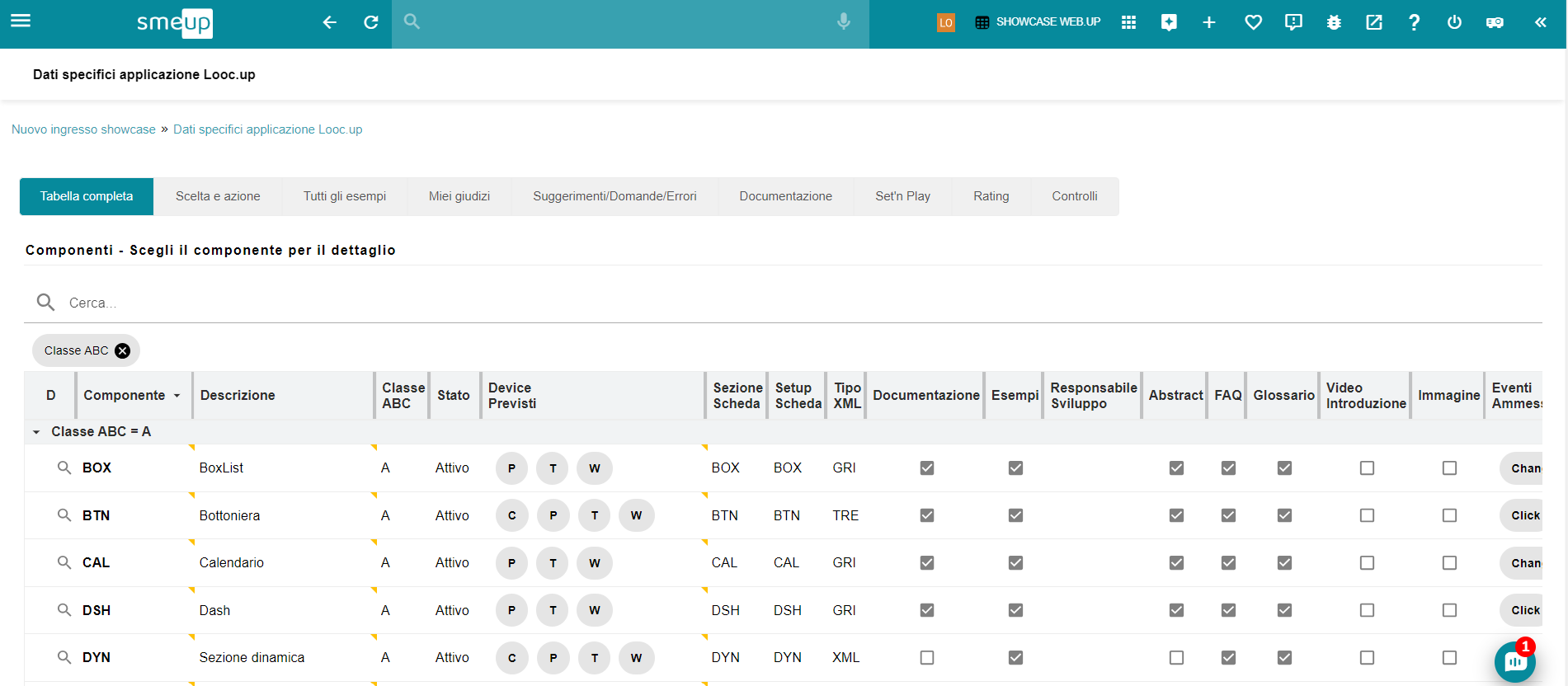
All’interno possiamo trovare una lista completa di tutti i componenti, con alcune informazioni relative ad essi.
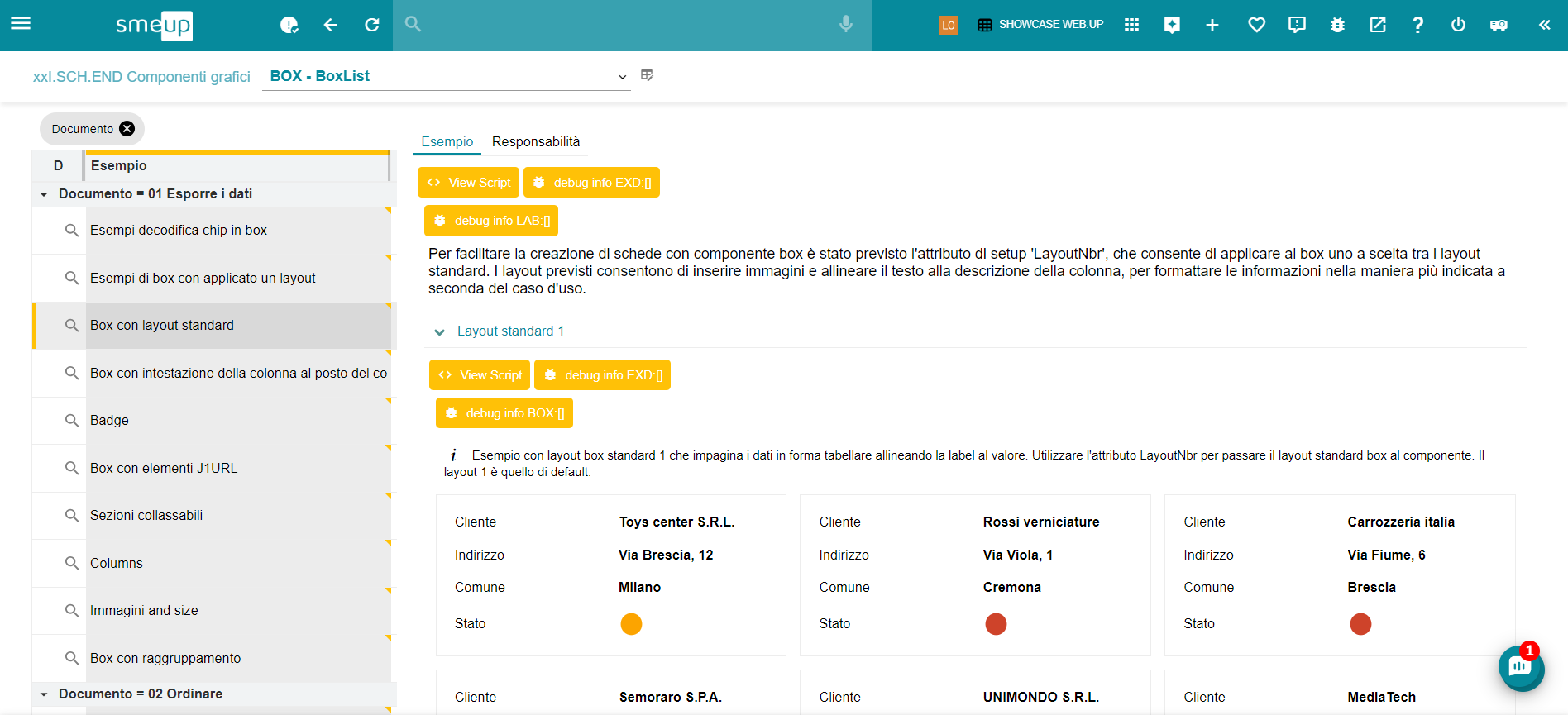
Per consultare gli esempi sviluppati per il componente sarà sufficiente premere sulla “lentina” posta di fianco al nome del componente.
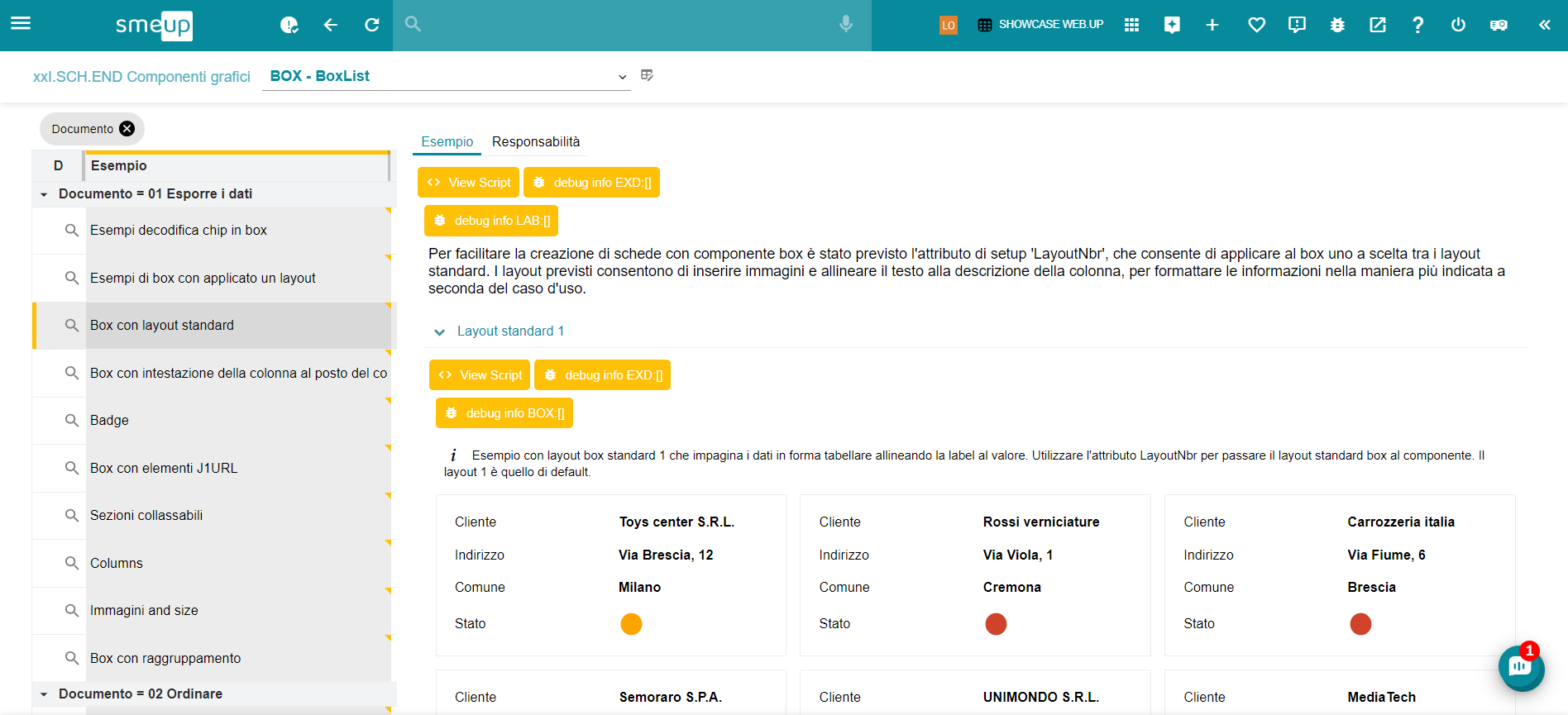
Per ogni esempio è presente una breve descrizione, cliccando sopra di essa è possibile visualizzare il relativo esempio che ci verrà caricato sulla destra.

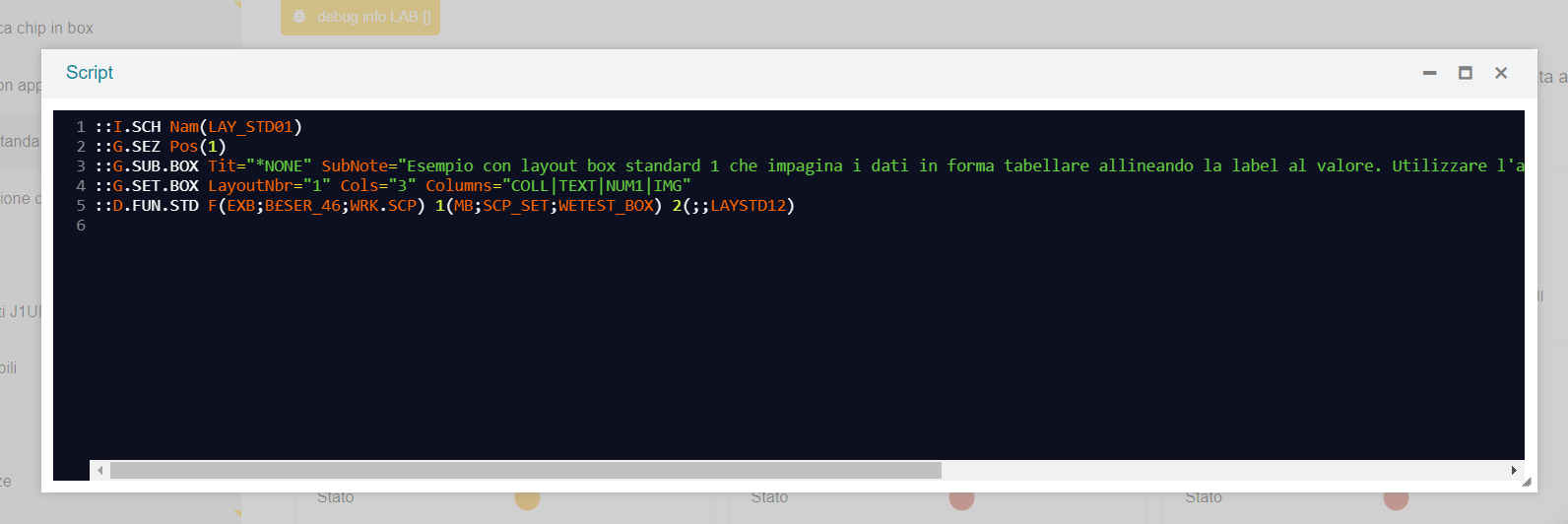
View Script
Per ogni scheda abbiamo un bottone arancione, è il “View Script”, che, come spiegato nell’articolo “Cosa sono le schede in Sme.UP (Script di Scheda)” serve a mostrare come sono stati impostati gli elementi nelle varie sezioni della scheda.

Modalità Debug
All’interno dello showcase abbiamo sempre attiva la modalità “Debug” di WebUP.
ogni scheda e ogni componente hanno il proprio bottone (ES: Debug Info EXD – per la scheda; e Debug Info BOX – per il componente Matrice)

Cliccando su questi bottoni compare un dialog box dove possiamo visualizzare il file xml e altri dettagli su come è stata costruita la scheda o il componente specifico.

Per ulteriori approfondimenti sulla funzionalità DEBUG vi invito a leggere l’articolo “Funzionalità Debug in Web.UP“
