Indice articolo
In questo articolo troverai regole, consigli ed esempi per progettare un’interfaccia grafica funzionale ed efficace.
Prenditela comoda, perchè prima di affrontare questo argomento, è necessario fare qualche cenno teorico…
A User Interface is like a joke.
If you have to explain it, it’s not that good.
Nozioni introduttive
L’interfaccia grafica utente è un tipo di interfaccia che consente all’utente di interagire con la macchina controllando oggetti grafici convenzionali.
Cosa devi tenere presente in fase di progettazione?
- Familiarità: l’utente non si deve adattare all’interfaccia ma viceversa. Usa una terminologia che sia chiara per l’utente finale;
- Consistenza: mantieni l’uniformità dei comandi, similarità nell’apparenza e nella disposizione degli oggetti;
- Minimizzare le sorprese: azioni simili devono condurre a risultati simili;
- Recupero: Dare la possibilità all’utente di “recuperare” in seguito a un errore commesso (es. nel caso di un form ripresentare i dati già inseriti ed evidenziare gli errori commessi);
- Conferma: Chiedere sempre la conferma su azioni pericolose (es. cancellazione di un record);
- Diversità: Considerare possibili diversità degli utenti, ad esempio disabilità fisiche, o anche solo la differenza nella frequenza d’uso.
Processo di design
La progettazione deve seguire le seguenti fasi:
- Analisi degli utenti: In prima battuta bisogna chiarire qual è l’obiettivo del software, chi lo userà e in che modo;
- Prototipazione: Passare da una bozza (anche su carta), a un prototipo (validato dal capo progetto e/o dal cliente/utente finale), alla versione finale;
- Valutazione dell’interfaccia: Molto importante è la fase successiva alla pubblicazione. L’interfaccia va rivista e corretta sulla base dei feedback e delle segnalazioni.
Dalla bozza al monitor
Lo scopo comune di ogni grafica, indipendentemente dall’utilizzo che se ne faccia, è quello di comunicare.
Il design non è un semplice lavoro basato su concezioni puramente estetiche (e, quindi, trascurabili), ma è una fase essenziale di ogni progetto di comunicazione che miri ad attirare l’attenzione dei clienti o a guidarli nel compimento di un’azione.
Come già detto, il primo passo che dovrai compiere (dopo l’analisi) è una bozza (o comunque un prototipo) dell’interfaccia, per definire come l’utente dovrà interagire con il software.
Ipotizzando di disegnare una bozza su carta (strumento sempre validissimo) tieni in considerazione che i vari elementi dovranno adattarsi a seconda della dimensione dello schermo e/o della risoluzione; evita quindi di riempire “troppo” gli spazi e pensa a come potrebbero comportarsi gli oggetti.
Esempi:
- Se uso una pulsantiera con 10 colonne come si comporterà su schermi piccoli?
- Nel caso di un IML come sarà la resa grafica se il testo andrà a finire su più righe?
- E’ possibile evitare che la matrice abbia una barra di scorrimento orizzontale?
La proporzione
Cosa rende un design “armonico” e “bilanciato”? uno degli elementi fondamentali è la “proporzione“, definiamo le 2 entità coinvolte in questo argomento: “dimensione” e “scala“.
Facciamo un esempio per spiegare il concetto: un elemento ha una larghezza di 400 pixel (dimensione). Se ragioniamo “in scala“, possiamo dire che lo stesso elemento ha una larghezza (ad es.) del 70% rispetto a un altro elemento.
Il principio di scala è molto utile nel design, perché rende possibile mettere in contrasto diversi elementi e, soprattutto, evidenziare alcuni punti di interesse.
Gli elementi che in scala appariranno più grandi, o posizionati in primo piano rispetto agli altri, attireranno maggiormente il focus dell’utente.
La proporzione è il rapporto in scala tra due o più elementi rispetto ad una grandezza comparativa. La proporzione ci dice se gli elementi che stiamo utilizzando nella nostra interfaccia sono bilanciati e in equilibrio tra loro.
Una proporzione corretta genera una sensazione di armonia all’interno del design. Viceversa, gli elementi che appaiono sproporzionati rispetto allo scenario appaiono disarmonici, confusi.
Esistono diversi metodi per sfruttare questa potenzialità, due dei più usati sono la “sezione aurea” e la “regola dei terzi“.
La sezione aurea
Con il termine sezione aurea si intende, in pratica, una proporzione matematica che trova la sua soluzione nel valore numerico:
1,618033988749895 ≈ 1,618
Il valore 1,618 (spesso approssimato a 1,62) è stato identificato come una vera e propria legge strutturale del corpo umano già dai tempi di Leonardo da Vinci e, a partire dal Rinascimento, questa idea è stata accettata in ogni disciplina (botanica, fisica, architettura, pittura, musica, zoologia, geometria ecc.) come valore universale della bellezza e dell’armonia estetica.
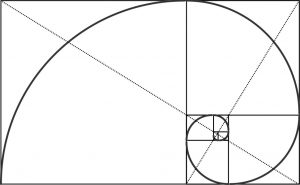
Per dare una rappresentazione grafica alla sezione aurea possiamo usare una spirale.

La sezione aurea applicata al design
Come abbiamo detto l’obiettivo principale di un’applicazione é di comunicare informazioni, quindi potrebbe essere una buona idea adottare le proporzioni auree per ottenere layout più equilibrati e gradevoli.
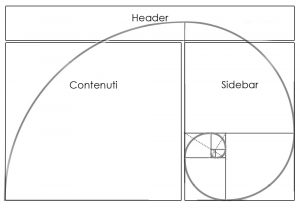
Partiamo dal presupposto che la nostra scheda sia composta da due sezioni, quella del contenuto a sinistra (che generalmente ha una dimensione maggiore) e quella laterale contenente una sidebar.
Invece di definire le dimensioni delle due sezioni in modo casuale, con un calcolo puoi utilizzare i principi della sezione aurea. Come?
Prendi la dimensione totale del layout (es. 960 pixel) e dividila per 1,62:
960 / 1,62 = 592 pixel (larghezza della sezione A)
960 – 592 = 368 pixel (larghezza della sezione B)
NOTA: Per semplificare le cose puoi approssimare… la sidebar “dovrà” essere larga il 38% dell’intera scheda.
La regola dei terzi
Un altro principio interessante è quello della cosiddetta “regola dei terzi”, ovvero la suddivisione di un’immagine (o di un’interfaccia) in terzi, attraverso una griglia di quattro linee, due verticali e due orizzontali.
In questo modo l’immagine sarà divisa in una griglia composta da nove sezioni uguali:

La sezione centrale prende il nome di zona aurea e i quattro punti di intersezione che la delimitano sono detti punti focali (o fuochi).
Questi ultimi rappresentano le zone visive in cui l’occhio, dopo essere stato attratto dal centro dell’immagine, si concentra maggiormente.
Dal punto di vista estetico posizionando un oggetto in uno dei punti di intersezione della griglia l’immagine risulta essere più dinamica e armoniosa.
La regola dei terzi applicata al web design
Sfrutta questa potenzialità nella progettazione della tua scheda, magari posizionando proprio sui punti focali gli elementi a cui vuoi dare più risalto.

Le intersezioni della griglia sovrapposta al layout danno maggior risalto:
- All’immagine dell’header;
- Allo slogan testuale inserito nell’header;
- Al contenuto della pagina;
- Ad un punto imprecisato delle news laterali.
Uso degli spazi bianchi
Con il termine spazio bianco si intende lo spazio vuoto che separa i vari elementi di una composizione grafica. Si tratta, praticamente, del margine che separa visivamente le sezioni, dando “respiro” ed equilibrio al progetto grafico.
Possiamo classificarli in:
- Macro spazi: lo spazio tra gli elementi principali (es. le sezioni);
- Micro spazi: lo spazio che possiamo trovare tra titoli, paragrafi, immagini ecc. rispetto al proprio contenitore.
Come sfruttare gli spazi in modo efficace?
- Dividi i testi in piccoli paragrafi
- Distanzia i titoli dagli altri elementi per creare una “gerarchia visiva”
- Utilizza le griglie per capire come distanziare gli elementi e dare maggiore simmetria
Enfasi
Quando creiamo enfasi definiamo il punto focale della nostra composizione, scegliamo cioè quali sono gli elementi che vogliamo colpiscano maggiormente l’attenzione dell’utente.
Per dare enfasi ad un elemento è possibile lavorare in diversi modi:
- Proporzioni: Sfruttando sezione aurea e regola dei terzi
- Contrasto: Attraverso l’uso dei colori, delle dimensioni e/o della nitidezza (anche se quest’ultima è difficilmente applicabile ad un’interfaccia utente)
Ecco qualche immagine che spiega i concetti:




Best practices
Regola 80/20
Ovvero “l’80% degli utenti usa il 20% delle funzioni”. Migliora l’usabilità eliminando gli elementi “inutili” o particolarmente “avanzati”, o raggruppandoli.
Il classico esempio è una ricerca con solo 3 campi di input, e un link “ricerca avanzata”. L’80% degli utenti userà la ricerca base, mentre gli utenti esperti dovranno fare semplicemente un click in più.
Rispetta le convenzioni
Detto in parole povere: i bottoni devono sembrare bottoni, i link devono differenziarsi dal resto del testo, deve essere presente un menu di navigazione per guidare l’utente, ecc.
Non è un caso se molti siti web hanno un aspetto simile, e non è un caso se, visualizzando un sito web per la prima volta, sai già cosa guardare e quali azioni puoi compiere (NON ti serve un tutorial!).
Feedback
Quando l’utente esegue un’azione (come inserimento dati o cancellazione di record) è importante fornirgli un feedback sul risultato.
Un semplice messaggio di conferma può rassicurare l’utente che l’inserimento è avvenuto correttamente…
Colori
Certo, bisogna rispettare l’identità e l’immagine aziendale, ma utilizzare dei colori appropriati può aiutare a rendere più semplice e intuitiva l’interfaccia.
Ad esempio: bottone rosso per la cancellazione, giallo/arancio per la modifica, verde per l’inserimento..
I colori possono essere usati (come già detto) anche per dare enfasi a certi elementi.
Test
Non è sempre possibile, ma è importante testare l’efficacia della tua interfaccia grafica. Attraverso i suggerimenti e l’analisi delle difficoltà rilevate dai tuoi tester (meglio se utenti finali) potrai migliorare l’usabilità e la semplicità d’uso.
Approfondimenti
I temi trattati sono particolarmente complessi, in questo articolo ne ho descritti solo alcuni (e in modo molto superficiale).
Ci sono molte guide, libri e corsi.. Personalmente ho trovato questa guida particolarmente utile e ben organizzata (anche se ovviamente non tratta gli argomenti in modo particolarmente approfondito).
Esempio pratico
Ecco ora un esempio pratico di refactoring. Seguilo con le giuste premesse: esistono tanti altri modi di ridisegnare questa scheda, ognuno giusto a modo suo; ho preso come esempio una scheda “a caso” (senza un motivo particolare); il refactoring è stato fatto senza preoccuparsi della fattibilità e/o della difficoltà tecnica.
E’ importante ricordare che il risultato finale è (e deve essere) il giusto compromesso tra il desiderato e il raggiungibile (da qui i continui “litigi” tra designer e tecnici)..
E ora partiamo!
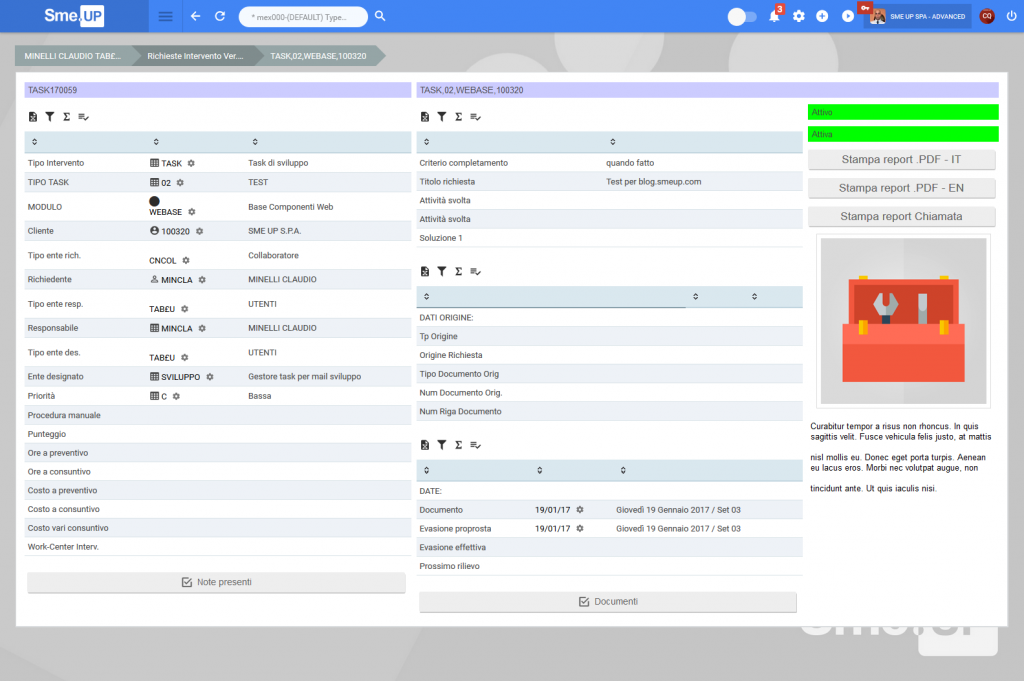
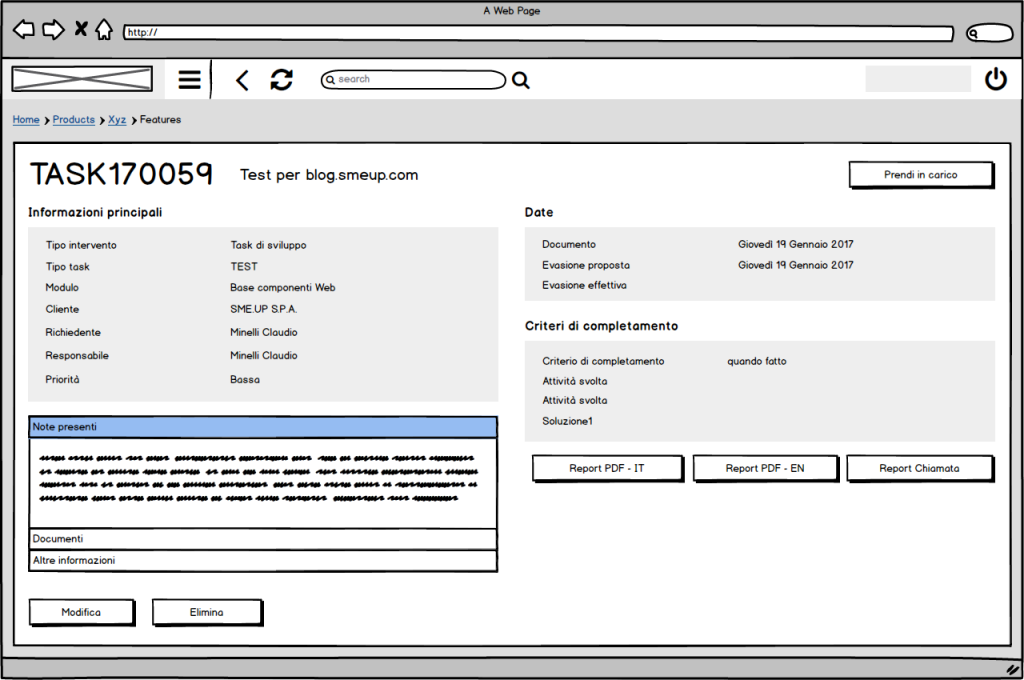
1- Situazione iniziale
Prendiamo come esempio la scheda di dettaglio di un task.
2- Cosa “non va”?
Provando a sovrapporre la griglia dei terzi notiamo che non ci sono elementi davvero “importanti” in prossimità dei fuochi.
Volendo fare i critici, cosa non convince in questa scheda?
- Qualè il contesto? Dove mi trovo?
- Qual’è l’oggetto in questione? Cosa sto guardando?
- Cosa posso fare? Quali sono le azioni che posso compiere?
- Quante scritte! E’ tutto importante o ci sono informazioni inutili/ridondanti?
- I componenti usati sono i più appropriati per l’uso “finale”? Ci sono componenti “alternativi” che possono migliorare l’usabilità?
- Gli spazi sono usati a dovere? Si intuisce la gerarchia di informazioni in questa pagina?
3- Ridisegnamo
Proviamo ora a ridisegnare la scheda. Ci sono moltri strumenti (compreso il vecchio sistema carta/penna), io personalmente ho usato Balsamiq.
Ecco qualche elemento base usato per riprogettare la scheda:
- L’oggetto è l’elemento più in vista; al secondo posto la descrizione dell’oggetto (il suo nome); a seguire tutto il resto
- L’occhio tende a “leggere” la pagina da sinistra a destra. A sinistra troviamo le informazioni principali, a destra quelle secondarie, di nuovo a sinistra quelle “aggiuntive” (“comodamente” nascoste da un accordion), e più sotto le azioni secondarie che posso compiere.
- L’azione che verrà compiuta più spesso è la “presa in carico”, quindi l’ho posizionata in alto a destra, messa in evidenza dallo spazio bianco tra il titolo e il pulsante (enfasi tramite spazi).
- Ho sostituito le matrici con dei box, più intuitivi nel caso in cui si vuole visualizzare l’accoppiata nome-valore.
- Ho aggiunti dei titoli di sezione per far capire all’utente cosa sta guardando anche senza leggerne il contenuto.
- In basso a sinistra le azioni secondarie che posso compiere (modifica, cancellazione), che saranno colorate a seconda delle funzioni (enfasi tramite colori).
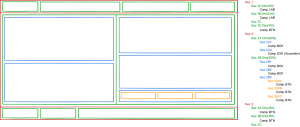
4- Progettazione scheda
Anche qui non c’è un solo modo di farlo, ma un esempio di come potrebbe essere progettata la scheda è questo:
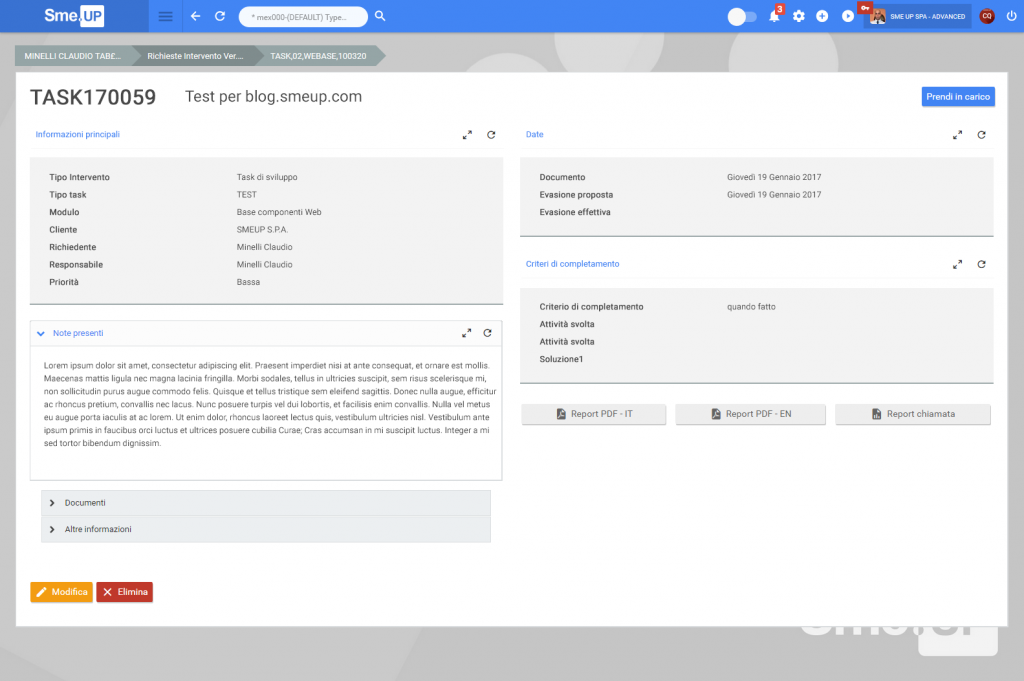
5- Risultato
La scheda che risulta dal lavoro fatto avrà questo aspetto:
come noterai risulta più “pulita” e “armoniosa” della prima versione.
Proviamo a sovrapporre la griglia dei terzi:
Tutto chiaro?
Come al solito:
- I risultati e la velocità arriveranno con l’esperienza
- Per dubbi, critiche, suggerimenti scrivimi a claudio.minelli@smeup.com (o commenta l’articolo)








4 commenti su “Progettare una UI: refactoring di una scheda”
Molto interessante.
Tanti anni fa avevo letto un libro sull’interazione uomo-computer: spiegava che la cosa più importante è non perdere il contatto. Quando parliamo con un’altra persona, inconsciamente ci scambiamo dei micro-segnali (cenni del capo, movimenti delle mani, piccoli borbottii, ecc…) per far capire che siamo ancora collegati. Provate a parlare davanti a una statua. Ecco: l’UI deve darci questa confidenza, non ci deve lasciare da soli.
Bellissimo articolo.
Molto chiaro e MOLTO utile!!
I miei complimenti a Claudio. Chiedo a tutti di compilare il questionario di presa visione e giudizio in Sme.UP. Grazie
Competenza e ottimo metodo. Ho capito che molte variabili non sono da sottovalutare e mantenere le regole costa un enorme sacrificio.
Super sintesi.