Indice articolo
L’input panel è un componente molto utilizzato nella costruzione delle schede: impostando diversi parametri può essere adattato e modellato in base alle diverse esigenze del caso, risultando estremamente versatile.
Approfondiremo in questo articolo la personalizzazione dell’aspetto grafico di questo componente e vedremo come è possibile agire sulla disposizione e lo stile dei campi e delle label.
Setting dell’aspetto grafico, stile e impostazione dei parametri
Lo stile e la disposizione dei campi di un input panel generalmente può essere definito in due modi:
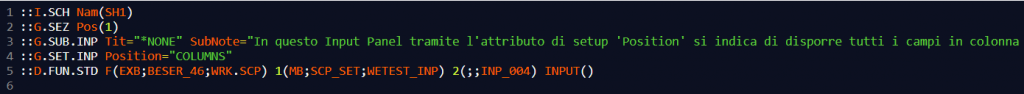
1- settando i parametri(ad esempio quelli riferiti alla posizione dei campi) direttamente nella scheda nel ::G.SET.INP.

2-Impostando uno script di layout, dove all’interno posso andare a definire tutti gli elementi che voglio personalizzare che poi vado a richiamare indicando nello script di scheda la seguente sintassi:
::G.SET.INP Layout=”nome-Layout“

Posizionamento di campi e Label
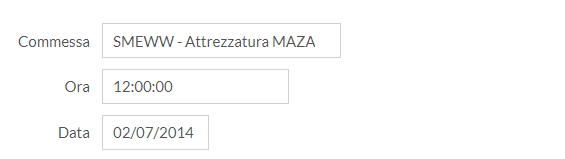
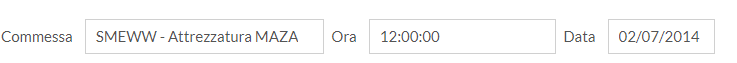
all’interno del setting del componente possiamo andare a definire la disposizione dei campi con il parametro Position: se il valore di position è columns i campi saranno disposti in colonna uno sotto l’altro, se il valore invece è inline i campi saranno disposti uno dopo l’altro sulla stesa riga.


Con il parametro PosAbsolute=”Yes” invece si può utilizzare una disposizione di tipo assoluta.
Se invece al parametro Position =”columns” aggiungiamo anche il parametro FldPerCol valorizzato con un numero, indicherà quanti campi saranno presenti all’interno di una colonna, andando quindi a disporre i campi su più colonne (esempio: devo posizionare 4 campi in colonna, con il parametro FldPerCol=”2″ avrò 2 colonne con 2 campi ciascuna.)

Per quanto riguarda invece la posizione delle Label, possiamo specificare dove vederla nell’attributo Position indicando i seguenti valori:
Position:”UPCOLUMNS“: campi in colonna con label posizionata sopra il campo
Position:”UPINLINE“: campi disposti in linea con label posizionata sopra il campo
Per specificare la posizione specifica solo della Label, invece, utilizzeremo il parametro LabelPosition (esempio: LabelPosition=’RIGHT’ per disporre le label a destra del campo di input.)

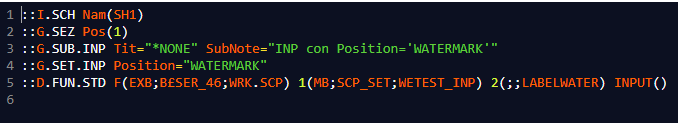
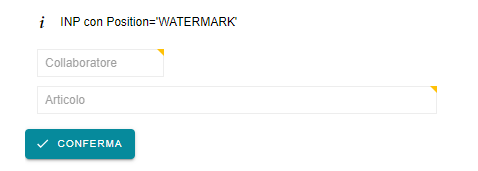
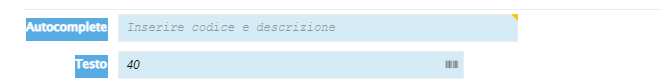
Un’ altra opzione di posizionamento della Label è di metterla come Watermark all’interno del campo, inserendo nei parametri di setup la seguente sintassi: ::G.SET.INP Position=”WATERMARK”


Colori e stile
Utilizziamo le celle G per definire lo stile dei campi e delle Label.

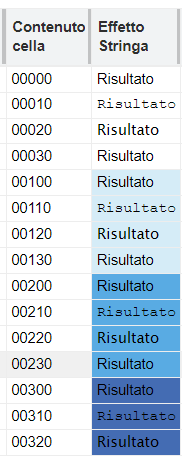
Le celle G sono delle informazioni riguardanti lo stile condensate in un codice numerico di 5 caratteri, dove ogni carattere definisce il codice specifico per impostare:
- il colore del testo
- lo stile (corsivo, grassetto, ecc.)
- il colore di sfondo
- il font
- la possibilità di applicarlo a tutte le celle o solo ad alcune, anche se nell’Input panel questo attributo non è utilizzabile. (è una proprietà generale della cella G, che può essere applicato ad altri componenti)

Per ottenere una formattazione globale, ovvero applicata a tutti i campi, impostiamo lo stile all’interno di script di Layout o direttamente nella scheda. Le celle G, invece, devono essere inserite direttamente nel servizio richiamato per uno specifico dato, così che la visualizzazione del dato avvenga già con la formattazione impostata e permettendo così una formattazione dinamica.
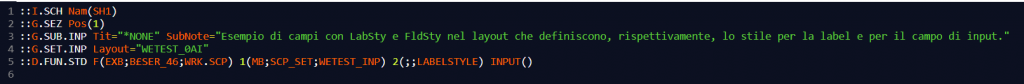
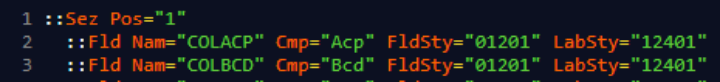
Per impostare i colori dei campi utilizzando le celle G andremo a definire e valorizzare nello script di layout gli attributi LabSty per le label e FldSty per i campi.


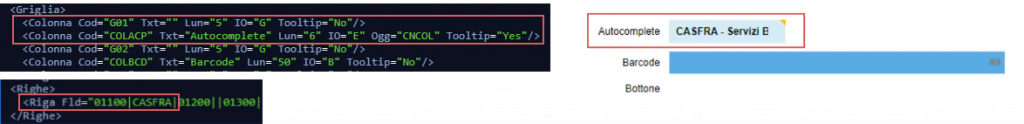
Per impostare lo stile di un singolo campo dell’input panel mettiamo nell’xml dei dati una colonna di tipo IO=G valorizzata con il codice della cella G.
La colonna successiva, invece, identificherà il campo, il cui valore verrà visualizzato con lo stile indicato nella colonna che lo precede.

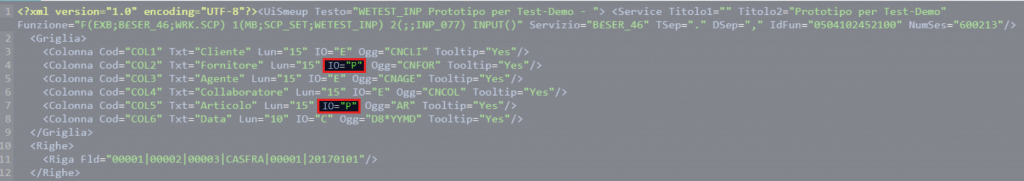
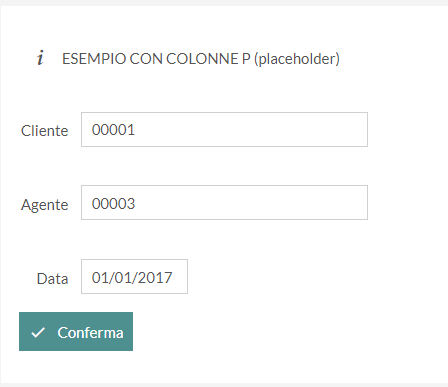
Colonne P


le colonne P di quel record, se presenti, vengono interpretate dall’input panel come un campo che occupa spazio ma che non ha contenuto. In pratica un placeholder che “occupa spazio”.
Vengono usate solo come aiuto nel disporre i campi a video, mentre da tutti gli altri componenti, invece, vengono ignorate.
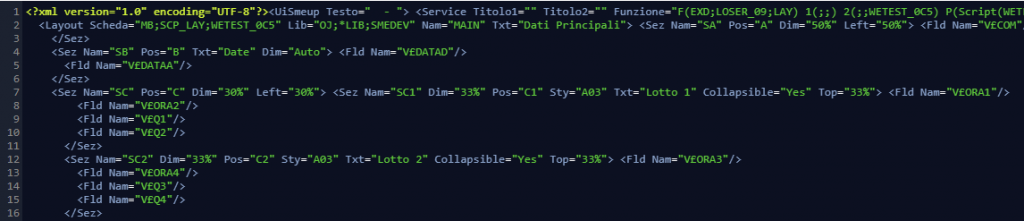
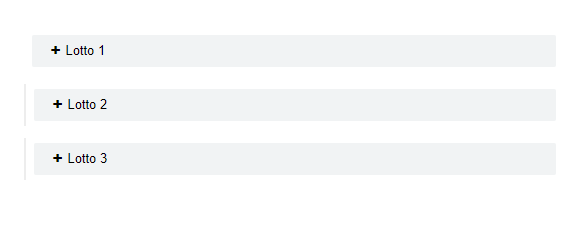
Sezioni collassabili

Per quanto riguarda la visualizzazione dei campi, possiamo definire delle sezioni collassabili che contengono al loro interno dei campi modificabili. Le sezioni collassabili le definiamo all’interno dello script di Layout valorizzando il parametro Collapsible="Yes". La visualizzazione grafica che otterremo è quella seguente:


Approfondimenti sul Input panel
Questa è una panoramica generale nella quale abbiamo elencato solo alcuni dei parametri per impostare la formattazione grafica dell’ input panel.
Per ulteriori approfondimenti su questo componente si consiglia di vedere gli esempi riportati nello showcase.