Indice articolo
Alcuni la amano, altri la odiano, qualcuno la teme! Ma quello che è certo è che chiunque in Sme.UP, almeno una volta nella sua vita lavorativa ha avuto a che fare con la “famigerata” Matrice di aggiornamento.
Nonostante il nome, quasi altisonante, si tratta della griglia di inserimento e modifica che molti sistemi utilizzano per gestire liste di record. Quindi niente paura e parliamone insieme..
Lo scopo di questo articolo non è quello di raccontarvi tutto quello che la Matrice di aggiornamento può fare. Per questo c’è lo SHOWCASE.
Non è nemmeno quello di spiegarvi tutto quello che si può fare con questo potente componente.
Lo scopo di questo articolo è quello di fare un po’ di chiarezza circa il funzionamento della Matrice di aggiornamento in Web.Up e mostrarvi alcune funzionalità che, probabilmente, sono poco conosciute.
Ripartiamo dal web
Se già conoscete bene come funziona la matrice di aggiornamento in Looc.UP, potreste essere portati a pensare che il funzionamento in Web.UP sia lo stesso.
In realtà non è così. E’ vero che molte funzionalità sono implementate sia in Web, sia nel client Windows. Tuttavia è il caso di porre attenzione ad alcune differenze che magari non ci aspettiamo.
Tanto per cominciare la matrice di aggiornamento in Looc.UP è il componente matrice (codice EXB) a cui tramite un setup è stato detto di gestire modifica, inserimento, cancellazione ecc. Di conseguenza a parte rarissime eccezioni, quando è in modalità aggiornamento, il componente eredita tutti i comportamenti di base della griglia di visualizzazione.
In Web.UP la matrice di aggiornamento è un componente a se stante (codice EXU), che poco ha da spartire con la griglia. Questo può, inizialmente, creare un po’ di confusione. Ma teniamo presente che siamo in ambiente Web e le regole di usabilità e User Experience sono leggermente diverse. Il dato di fatto è che, trattandosi di due componenti ben distinti, non è assolutamente scontato che una funzionalità presente in uno dei due componenti sia presente anche nell’altro.
Un’altra differenza sostanziale tra la matrice di aggiornamento in Looc.UP e in Web.UP è la “modalità di aggiornamento”.
In Looc.UP si è abituati ad avere due distinte modalità di aggiornamento:
- Normale: In questo caso modificando un record della griglia e passando ad un altro record, le informazioni modificate vengono inviate al servizio AS400. In pratica scatta l’aggiornamento ad ogni modifica di un singolo record.
- Deferred: In questo caso si effettuano le modifiche di tutti i record e solo quando l’utente preme “esplicitamente” il bottone di conferma vengono inviate tutte al servizio AS400.
In Web.UP non esiste questa differenziazione.
Tutti (e solo) i record modificati vengono inviati al servizio AS400 quando l’utente preme il bottone di conferma (analogamente a quanto accade per la modalità Deferred in Looc.UP). In caso non ci siano record modificati, viene comunque effettuata una chiamata senza “elementi” e il servizio di aggiornamento viene comunque chiamato.
Tenendo presente queste due sostanziali differenze, passiamo in rassegna alcune interessanti funzionalità che forse non conoscete.
I componenti grafici
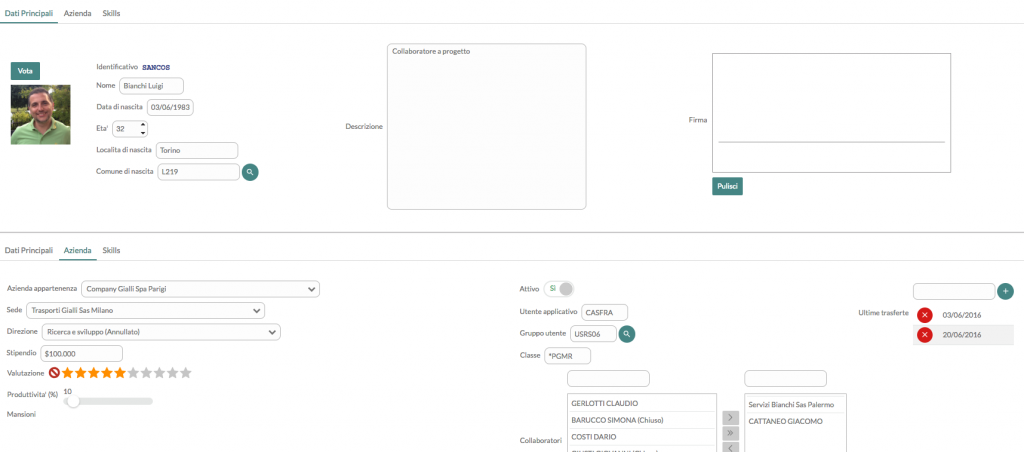
Nel componente Matrice di aggiornamento possono essere utilizzati i componenti grafici, analogamente a quanto avviene nell’Input panel. Per componente grafico si intende il tipo di campo, a secondo della colonna.
Attualmente sono supportati calendario, rating, switch, checkbox, autocomplete, colorpicker, combobox, radio button, spinner, memo, progressbar, editor, boolean button. Quindi tutti i tipi di campo più utilizzati e comunque la maggior parte di quelli utilizzati anche in Input Panel.
A seguire un esempio con 3 diversi componenti grafici:
A seconda dell’oggetto presente nella colonna, la griglia utilizza come campo il tipo più consono. E’ sempre possibile forzare il componente grafico da utilizzare nel campo o tramite il setup restituito al client dal servizio di aggiornamento, o tramite la definizione di un layout (come già avviene per l’Input panel).
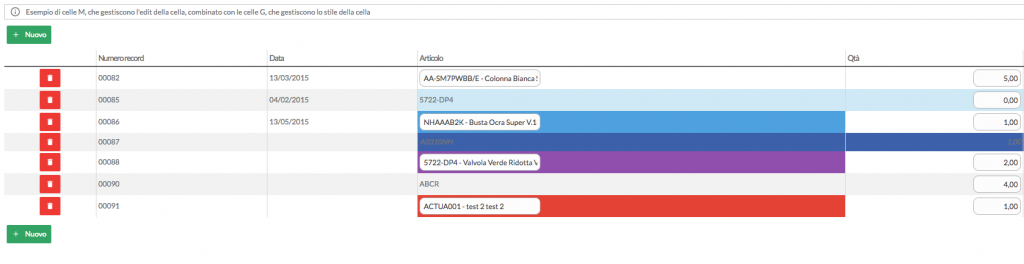
Colonne G e colonne M
Non avete mai sentito parlare delle “colonna G” e delle “colonne M”? Non ci credo. Chiunque abbia avuto a che fare con le griglie in Looc.UP, dovrebbe sapere che è possibile applicare degli stili nelle celle utilizzando le così dette colonne G. Riassumendo brevemente, senza entrare nel dettaglio, tramite la definizione di colonne nascoste (appunto le colonne G) è possibile applicare uno stile alla cella o alle celle successive.
Le colonne M sono analoghe alle colonne G, ma definiscono l’editabilità della cella o delle celle successive.
Queste due funzionalità sono presenti nella matrice di aggiornamento in Web.
Cosa devono mostrare i campi
“Ma io voglio che si vedano le descrizioni!”, “Eh no a me servono i codici”, “Facciamo entrambi?”. Spesso ciò che deve essere mostrato in un campo è direttamente collegato al contesto. Come in Input panel, anche nella matrice di aggiornamento, per i tipi di campo combo e autocomplete, è possibile specificare se mostrare il codice, la descrizione o entrambi. Ma cosa fare per tutte quelle colonne che non hanno quei tipi di campo?
Magari non lo sapete (oppure sì, perché siete molto bravi 😉 ) ma esiste un attributo di setup, LabelMode, tramite il quale è possibile definire il comportamento di “default” circa cosa mostreranno i campi della griglia.
Una griglia che non è solo una griglia
Molto spesso modificare o inserire record tramite una griglia basta ed avanza. Ci sono però particolari casi in cui la griglia non basta e si vuole fornire all’utente un pannello multiplo di inserimento più complesso e strutturato.
Credevate davvero che non ci avessimo pensato, vero? E invece..
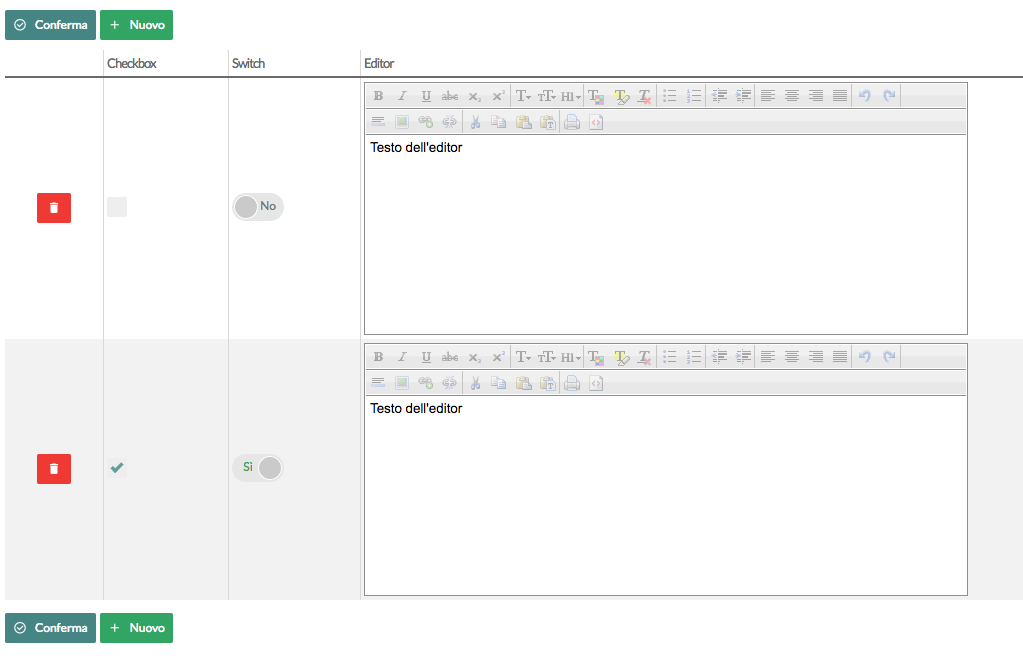
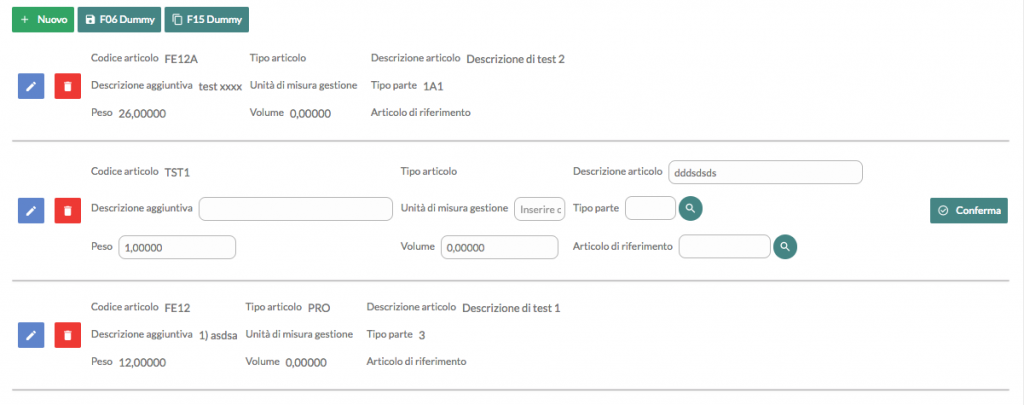
.. esiste un attributo di setup dal nome ViewAsGrid che consente di condizionare questo comportamento. Impostando l’attributo a “No”, la matrice di aggiornamento non sarà più una griglia ma diventerà una lista di pannelli di input, beneficiando così, a tutti gli effetti, non solo dei componenti grafici ma anche di tutta la struttura, posizionamento e funzionalità del layout.
Si.. questi sono due record della matrice di aggiornamento in web. Bello. eh?
Spostare determinati elementi grafici
Spesso capita che venga chiesto dall’utente, oppure anche solo al fine di migliorare l’usabilità dell’interfaccia, di potere riposizionare alcuni elementi “chiave” del componente.
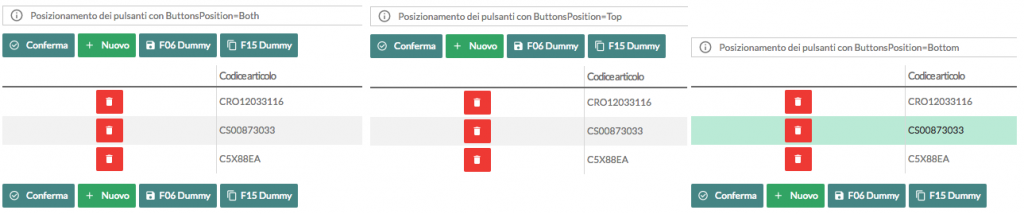
Nella matrice di aggiornamento in web, ad esempio, è possibile definire dove devono essere mostrati i pulsanti di gestione (sopra, sotto o entrambi) e la riga di inserimento. Come sempre tramite due attributi di setup.
Con l’attributo ButtonsPosition:
Con l’attributo InsertPosition:
Editare un record alla volta
Può capitare di volere mostrare all’utente una lista di record non modificabile, ma lasciandogli la libertà di editare a richiesta un record per volta.
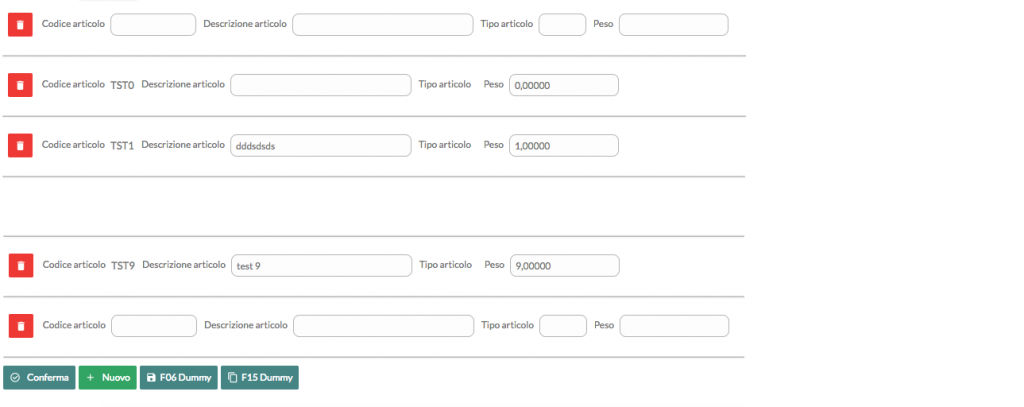
Esiste un modalità operativa della matrice di aggiornamento abbastanza misconosciuta, che fa proprio questo. Tramite il solito attributo di setup “OneRowUpdate”, all’utente è data la possibilità di porre un singolo record in modalità di modifica (e solo quel record) quando ne ha bisogno, lasciando protetti tutti gli altri. Nella figura che segue, sul secondo record è stata abilitata la modifica.
Raggruppamenti
Una funzionalità da non dare per scontato, è la possibilità di raggruppare i record in base al contenuto di una o più colonne. Da non dare per scontato perché, come già detto nell’introduzione di questo articolo, la matrice di aggiornamento e la matrice non sono lo stesso componente. Tanto è vero che, solo di recente, è stata aggiunta questa funzionalità anche alla matrice di aggiornamento in formato griglia.
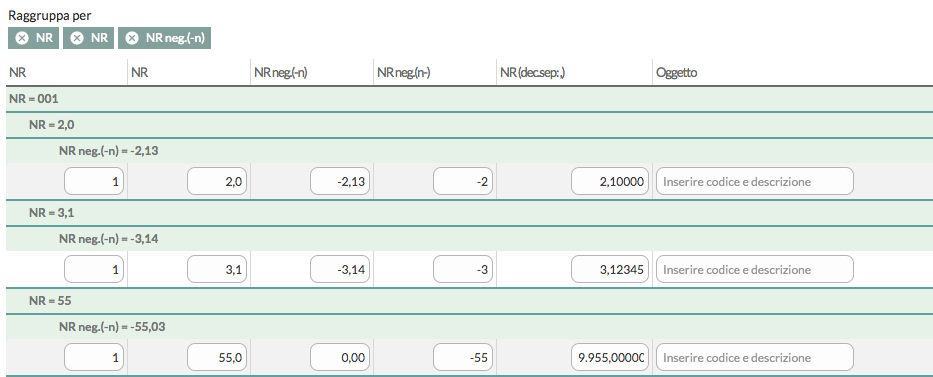
Suvvia non facciamo i timidi. Sapete meglio di me come si raggruppa una griglia:
Et voilà! Anche la matrice di aggiornamento si raggruppa come la sua “cugina” EXB.
Conclusioni
E’ inutile dire che le possibilità della matrice di aggiornamento in web, non finiscono qui.
L’obbiettivo di questo scritto è quello di mostrare alcune peculiarità meno conosciute di questo componente molto potente (e a volte controverso). Spero di essere stato sufficientemente chiaro nell’esposizione e vi sprono a lasciare un commento o anche solo un saluto.