Indice articolo
In questo articolo parliamo di OGN, il nuovo componente Ketchup che costituisce un’evoluzione del precedente organigramma in versione JSF, ormai obsoleto.
Nuove funzionalità di base

Come suggerisce il nome, il componente organigramma permette di rappresentare graficamente una struttura gerarchica.
Nella sua versione Ketchup sono state introdotte varie novità, cominciamo dalle più basilari:
- ogni nodo è ora costituito da un box. Questo consente di personalizzare la visualizzazione dei dati e di applicare dei layout;
- tasto destro sulle informazioni contenute nel box: permette di visualizzare il tooltip dell’oggetto;
- espandi/collassa i figli. Premendo il tasto CTRL è possibile espandere/contrarre interamente l’organigramma;
- panning: è possibile muoversi all’interno del componente trascinando con il mouse
- zoom: premere CTRL mentre si effettua lo zoom sulla sezione per ingrandire o ridurre l’organigramma;
- sono stati introdotti i nodi staff, che rappresentano un livello intermedio tra padre e figlio. Possono essere usati, ad esempio, per indicare una segretaria che aiuta a coordinare un ufficio pur non essendone a capo. Nell’immagine di seguito “Supporto cto” è un nodo staff.
Attributi di setup
Durante la creazione di una scheda è possibile inserire i seguenti comandi per personalizzare l’organigramma in base alle proprie necessità:
- Autofit (default=No): se impostato su “Yes”, il componente adatta automaticamente le proprie dimensioni in base alla scheda in cui deve essere contenuto.
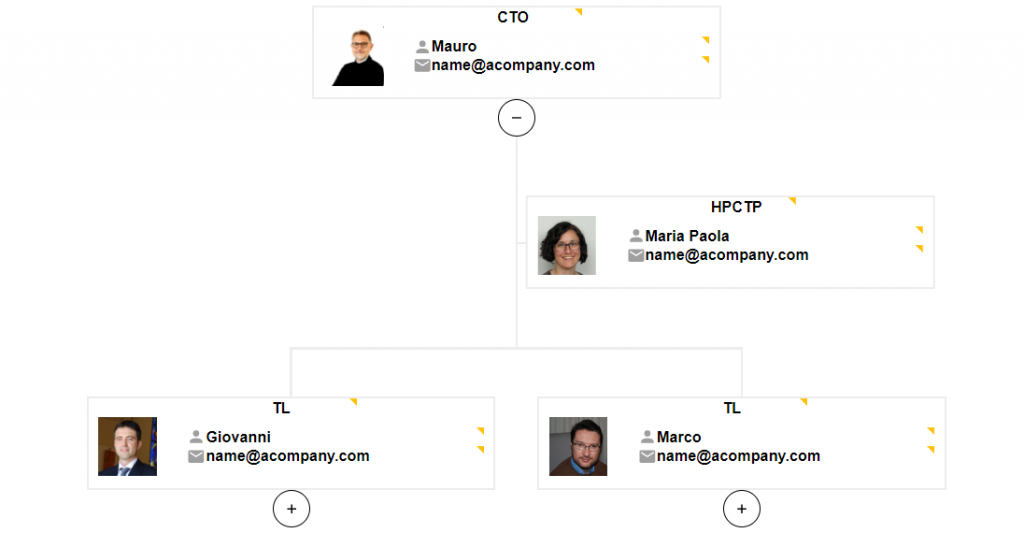
- Collapsible (default=No): se impostato su “Yes” permette di espandere o contrarre l’organigramma tramite le apposite icone.
- ItemHeight e ItemWidth: consentono di modificare le dimensioni dei box. Nell’esempio qui sotto ItemHeight è impostato su 50 ed ItemWidth è valorizzato a 100.
- Stacked (default=No se # nodi < 20): visualizza le foglie in verticale. Questo permette di contenere l’eccessiva espansione orizzontale dell’organigramma.
- Layout: consente di impostare un layout che sarà applicato ad ogni cella dell’organigramma. Anche se è possibile rappresentare un organigramma con oggetti eterogenei, attualmente non è possibile impostare un layout diverso per ogni cella.
Dinamismi
È possibile applicare diversi dinamismi che generano eventi quando viene eseguita una determinata azione a scelta tra:
- Click
- DblClick (doppio click)
- DblClick con exec nel nodo (senza specificare il dinamismo)
Come funziona?
I dati che generano l’organigramma sono in formato XML di tipo griglialbero. Questo permette di scegliere tra le diverse visualizzazioni, in base al codice inserito poi nello script di scheda. Vediamo come:
qui di seguito possiamo vedere un esempio di XML:
<Griglia>
<Colonna Cod="COL_I" Txt="Persona" Lun="10" IO="O" Ogg="J4IMG" Tooltip="No"/>
<Colonna Cod="COL" Txt="Persona" Lun="15" IO="O" Ogg="CNCOL" Tooltip="Yes"/>
<Colonna Cod="COL_D" Txt="Persona" Lun="100" IO="O" Ogg="CNCOL|[COL]" Tooltip="Yes"/>
<Colonna Cod="MAIL" Txt="Mail" Lun="15" IO="O" Ogg="INMAIL" Tooltip="Yes"/>
<Colonna Cod="TEL" Txt="Telefono" Lun="15" IO="O" Ogg="INTEL" Tooltip="Yes"/>
<Colonna Cod="RUO" Txt="Ruolo" Lun="15" IO="O" Ogg="TAV£F" Tooltip="Yes"/>
<Colonna Cod="STAFF" Txt="Staff" Lun="3" IO="O" Ogg="V2YESNO" Tooltip="Yes"/>
</Griglia>
<Oggetto Nome="" Tipo="CN" Parametro="COL" Codice="SANCOS" Testo="CTO" Fld="CN;COL;SANCOS|SANCOS|Mauro|name@acompany.com|1234567890|CTO|No" Leaf="">
<Oggetto Nome="" Tipo="CN" Parametro="COL" Codice="BONMAR" Testo="HPCTO" Fld="CN;COL;BONMAR|BONMAR|Maria Paola|name@acompany.com|1234567890|HPCTP|Yes" Leaf="Yes"/>
<Oggetto Nome="" Tipo="CN" Parametro="COL" Codice="DELGIO" Testo="TL" Fld="CN;COL;DELGIO|DELGIO|Giovanni|name@acompany.com|1234567890|TL|No" Leaf="">
<Oggetto Nome="" Tipo="CN" Parametro="COL" Codice="VERANA" Testo="DV" Fld="CN;COL;VERANA|VERANA|Anna|name@acompany.com|1234567890|DV|No" Leaf="Yes"/>
<Oggetto Nome="" Tipo="CN" Parametro="COL" Codice="VERFRA" Testo="DV" Fld="CN;COL;VERFRA|VERFRA|Francesco|name@acompany.com|1234567890|DV|No" Leaf="Yes"/>L’XML qui sopra può essere visualizzato sotto forma di griglialbero inserendo ::G.SUB.TRE ed impostando l’attributo di setup ShowColumns="Yes" nello script di scheda:
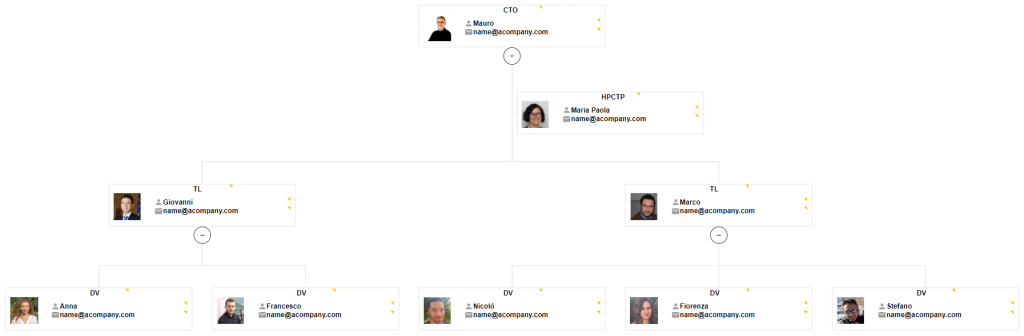
Mentre invece, semplicemente inserendo nello script di scheda ::G.SUB.OGN, l’XML viene visualizzato sotto forma di organigramma:

Specifichiamo che l’organigramma, essendo un componente web, è visibile soltanto da Webup. Nel caso in cui si tenti la sua visualizzazione da Loocup, i dati verranno mostrati con l’aspetto di un griglialbero.
Ulteriore documentazione ed esercizi sull’organigramma
Il nome della UPP relativa all’organigramma è LOCOGN.
Per chi fosse interessato ad approfondire l’argomento, digitando SU LOCOGN nello spotlight di Webup o Loocup, dirigendosi poi alla voce “imparare”, è possibile trovare ulteriore documentazione ed esercizi.
A questo link, invece, trovate un video riassuntivo di tutte le principali informazioni citate in questo articolo.
