Indice articolo
La UX (User Experience) è presente in qualsiasi ambito della nostra vita, sta alla base della progettazione di qualsiasi progetto.

Partiamo dal risultato. A cosa serve la UX?
La User Experience (UX) serve a migliorare l’interazione degli utenti con un prodotto o un servizio, al fine di rendere l’esperienza complessiva più intuitiva, soddisfacente ed efficace. Questo si traduce in vantaggi, eccone alcuni esemplificativi :
Migliorare la soddisfazione dell’utente: Una buona UX si traduce in utenti più soddisfatti, che sono più propensi a continuare a utilizzare il prodotto o il servizio e a parlarne positivamente ad altri.
Aumentare l’usabilità: Una UX ben progettata rende più semplice per gli utenti svolgere compiti e raggiungere obiettivi, riducendo la frustrazione e il tempo necessario per completare le azioni desiderate.
Incrementare la fedeltà degli utenti: Gli utenti che hanno una buona esperienza tendono a tornare e a utilizzare il prodotto o il servizio in modo ricorrente, contribuendo alla crescita a lungo termine dell’azienda.
Ridurre i costi di assistenza: Un’esperienza utente chiara e intuitiva riduce la necessità di supporto clienti, risparmiando tempo e risorse per l’azienda.
Aumentare le conversioni: Una UX ottimizzata può aumentare il tasso di conversione, che si tratti di vendite, iscrizioni o altre azioni desiderate dall’azienda.
Differenziare il marchio: Un’esperienza utente eccezionale può essere un elemento distintivo per il marchio, contribuendo a posizionare l’azienda come leader nel proprio settore.
Che cosa è la UX?
Per esperienza d’uso si intende ciò che una persona prova quando utilizza un prodotto, un sistema o un servizio (Rif. Wikipedia). Include anche le percezioni personali su aspetti quali l’utilità, la semplicità d’utilizzo e l’efficienza del sistema. In altre parole equivale al grado di aderenza soggettiva tra aspettative e soddisfazione nell’interazione con il sistema, sia esso fisico (es: una biglietteria automatica in stazione) piuttosto che digitale (es: lo shopping online/applicazione mobile).
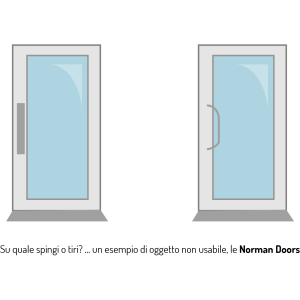
Rendere semplice e chiaro tutto ciò che è complesso: il prodotto o servizio deve suggerire la modalità di utilizzo per accorciare la curva dell’apprendimento dell’utente.
lo UX Designer mette sempre la persona (utente) al centro, cercando di comprendere la sua mente (come pensa, a cosa presta attenzione, come sceglie) attraverso un processo continuo fatto di analisi, progettazione e valutazione.
UX ≠ UI
L’UI è un sottoinsieme dell’UX design, è ciò che si frappone tra una macchina e un utente, consentendo l’interazione tra i due. Riguarda la progettazione della componenti più estetiche (più “superficiali”) dell’interfaccia l’utilizzo dei colori e dei caratteri tipografici, nel rispetto del tono che l’interfaccia deve possedere.
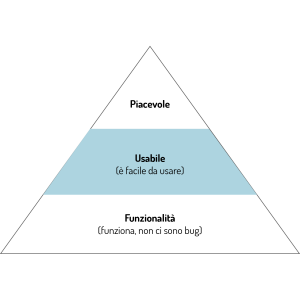
UX ≠ Usabilità
L’usabilità, ossia il grado di efficacia, efficienza e soddisfazione con cui l’uomo interagisce con la macchina, è solo una delle componenti della user experience: un sito può essere usabile senza garantire necessariamente un’esperienza d’uso piacevole.

**Nella UX convergono infatti molte discipline tra cui: usability engineering, communication design, branding, marketing….
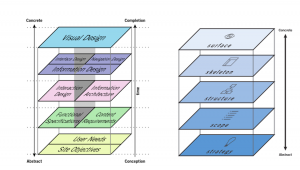
Per ulteriori approfondimenti sui componenti su cui si basa la UXD vi invito ad osservare il diagramma “The Elements of User Experience“di Jesse James Garrett
Il modello messo a punto da Garrett si sviluppa secondo due piani che procedono in parallelo: il Web inteso come interfaccia software e il Web inteso come sistema ipertestuale. Nelle due fasi possiamo stabilire, rispetto ai due piani, gli obiettivi da raggiungere e la struttura del prodotto che vengono, poi, raffnati nello specifico.

http://www.jjg.net/elements/translations/elements_it.pdf
*Dal punto di vista dell’esperienza utente la grafica è solo la parte finale del design, di cui bisogna occuparsi solo dopo aver progettato lo scheletro e la struttura logica dello strumento.Progettazione
Ciclo generale della parte di Design
Ricerca e Analisi degli Utenti: Comincia con la comprensione approfondita degli utenti e dei loro bisogni. Conduci ricerche, interviste e osservazioni per identificare i comportamenti, le preferenze e le sfide degli utenti. Analizza i dati raccolti per ottenere insights significativi.
Definizione degli Obiettivi: Una volta compresa la base degli utenti, stabilisci gli obiettivi del progetto. Questi obiettivi dovrebbero essere in linea con le esigenze degli utenti e gli obiettivi aziendali. Definisci chiaramente cosa vuoi raggiungere con il tuo prodotto o servizio.
Progettazione dell’Architettura dell’Informazione: Crea una struttura logica e intuitiva per il tuo prodotto. Questo include la definizione di gerarchie di contenuti, organizzazione delle informazioni e progettazione di percorsi utente chiari e coerenti. Utilizza wireframe e prototipi per visualizzare e testare l’architettura dell’informazione.
Progettazione dell’Interfaccia Utente (UI): Basandoti sull’architettura dell’informazione, progetta l’aspetto visivo e l’interazione del tuo prodotto. Considera fattori come il design visivo, la tipografia, l’uso dei colori e la disposizione degli elementi per creare un’esperienza visiva accattivante e coerente.
Sviluppo e Test dei Prototipi: Crea prototipi interattivi del tuo prodotto per testare le soluzioni progettuali con gli utenti. Questo ti consente di identificare tempestivamente eventuali problemi e apportare modifiche prima del lancio finale. Utilizza tecniche come i test di usabilità e i focus group per raccogliere feedback dagli utenti e iterare sul design.
Valutazione Continua e Ottimizzazione: L’esperienza dell’utente non è mai completa. Monitora costantemente l’utilizzo del tuo prodotto e raccogli feedback dagli utenti per identificare aree di miglioramento. Utilizza queste informazioni per iterare sul design e ottimizzare l’esperienza utente nel tempo, garantendo che il tuo prodotto rimanga rilevante e soddisfi sempre le esigenze degli utenti.
La user experience fa parte del business
La User Experience (UX) e la parte di business di un prodotto sono strettamente interconnesse e collaborano per garantire il successo complessivo dell’azienda. La UX si concentra sulla creazione di esperienze significative e soddisfacenti per gli utenti, mentre la parte di business si preoccupa di massimizzare il valore per l’azienda. Questi due aspetti lavorano insieme in diversi modi. Innanzitutto, una buona UX può migliorare la percezione del marchio e la fiducia del cliente, aumentando la fedeltà del cliente e generando quindi entrate ripetute nel tempo. Inoltre, una UX ben progettata può ridurre i costi di assistenza e manutenzione, migliorando l’efficienza complessiva delle operazioni aziendali. Inoltre, la UX può influenzare direttamente le metriche di business chiave, come il tasso di conversione e il valore del carrello medio, portando a un aumento delle entrate e dei profitti. Infine, ascoltando attentamente i feedback degli utenti e analizzando i dati sull’utilizzo, le aziende possono identificare opportunità di innovazione e sviluppare nuovi prodotti o servizi che soddisfano meglio le esigenze del mercato, contribuendo così a una crescita a lungo termine dell’azienda. In sintesi, una collaborazione efficace tra la UX e la parte di business è fondamentale per creare prodotti di successo che soddisfino sia gli utenti che gli obiettivi aziendali.
Cos’è il buon design?
Dieter Rams, l’industrial designer della Braun, padre del “Less, but better“(la sua filosofia minimalista ha avuto un impatto incredibile sulla comunicazione di Steve Jobs e di Apple.), nel 1970 quando già aveva creato prodotti leggendari per Braun – alcuni dei quali sono oggi esposti al MoMa di New York – scrisse una serie di linee guida indirizzate ai designer.
Questi 10 principi hanno gettato le basi del design di prodotto, ma valgono, oggi più che mai, anche per la buona progettazione di interfacce web e mobile.
1. INNOVAZIONE
IL BUON DESIGN È INNOVATIVO (GOOD DESIGN IS INNOVATIVE). Le novità tecnologiche offrono continuamente opportunità di innovazione, ma attenzione, il design innovativo non deve mai essere fine a se stesso.
2. UTILITÀ
IL BUON DESIGN RENDE UN PRODOTTO UTILE (GOOD DESIGN MAKES A PRODUCT USEFUL). Quando un prodotto viene acquistato, viene utilizzato. Un buon design oltre ad essere funzionale deve valorizzare l’estetica e la struttura del prodotto.
3.ESTETICA
IL BUON DESIGN È ESTETICO (GOOD DESIGN IS AESTHETIC). I prodotti che utilizziamo influiscono sul nostro benessere, per questo un prodotto dev’essere oltre che utile, bello.
4.SINTESI
IL BUON DESIGN AIUTA A COMPRENDERE UN PRODOTTO (GOOD DESIGN HELP US TO UNDERSTAND A PRODUCT). Il buon design non ha bisogno di istruzioni, è auto-esplicativo.
5.TRASPARENZA
IL BUON DESIGN È DISCRETO (GOOD DESIGN IS UNOBTRUSIVE). Progettare prodotti sobri ed essenziali, lasciando spazio all’auto-espressione dell’individuo.
6. ONESTÀ
IL BUON DESIGN È ONESTO (GOOD DESIGN IS HONEST). Non far apparire un prodotto più bello o innovativo di quanto non sia realmente, non manipolare il consumatore con promesse che non potete mantenere.
7. DURATA
IL BUON DESIGN SUPERA LE MODE E DURA NEL TEMPO (GOOD DESIGN IS DURABLE BEYOND TRENDS). Un buon design non appare mai antiquato, dura per molti anni e supera le mode.
8. PROFONDITÀ
IL BUON DESIGN LO È FINO ALL’ULTIMO DETTAGLIO (GOOD DESIGN IS CONSEQUENT TO THE LAST DETAIL). Tutte le fasi del processo di design devono avere la stessa importanza, ciò significa rispetto nei confronti dei consumatori.
9. ECOLOGIA
IL BUON DESIGN È ATTENTO ALL’AMBIENTE (GOOD DESIGN IS CONCERNED WITH ENVIRONMENT). Il ciclo di vita del prodotto riduce al minimo il suo impatto sull’ambiente.
10. ESSENZA
IL BUON DESIGN È “MENO DESIGN” POSSIBILE (GOOD DESIGN IS AS LITTLE AS POSSIBLE)
Risorse Utili
https://www.figma.com/
Nota finale
In conclusione, la User Experience (UX) è cruciale per migliorare l’interazione degli utenti con un prodotto o un servizio, rendendola più intuitiva, soddisfacente ed efficace. Seguendo un ciclo di progettazione che parte dalla ricerca degli utenti fino alla valutazione continua, la collaborazione tra UX e business è essenziale per il successo complessivo. Rispettando i principi del buon design, è possibile creare prodotti e interfacce che soddisfino le esigenze degli utenti e generino valore nel tempo.
