Indice articolo
In questo articolo mostreremo alcuni strumenti di debug per lo sviluppo mobile che potrebbero essere utili. Queste informazioni sono essenziali per comprendere il comportamento dinamico dell’applicazione e identificare eventuali problemi.
Visualizzazione mobile da desktop
È possibile attivare Webup Mobile anche su dispositivo desktop. Per farlo i due metodi più comodi sono i seguenti:
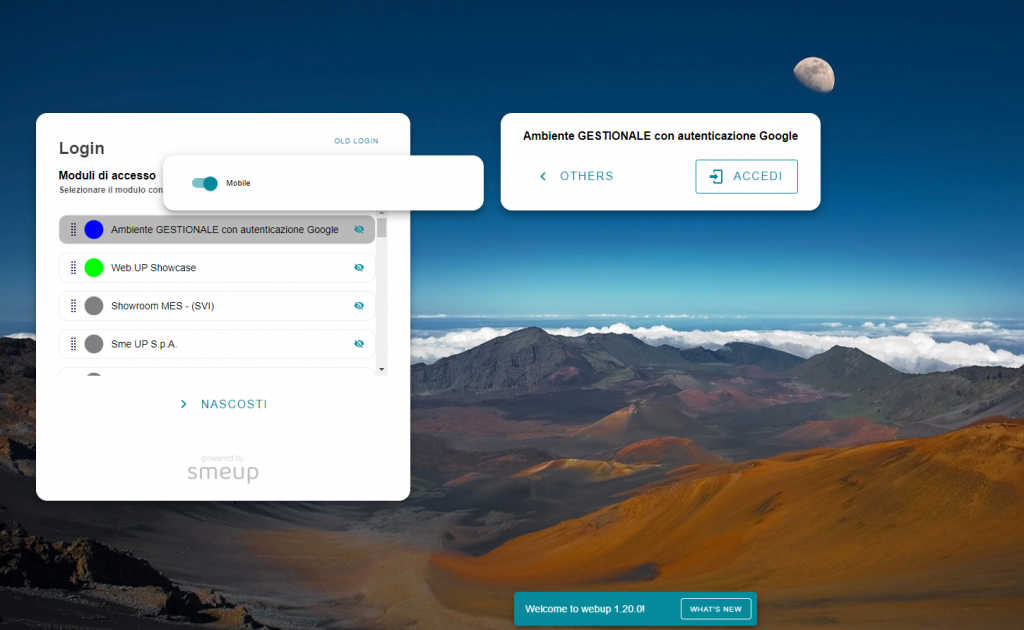
1. Con l’opzione “Mobile” prima di fare login in Webup.
In fase di login, cliccando su “OTHERS”, è possibile flaggare l’opzione mobile per accedere a Webup Mobile.

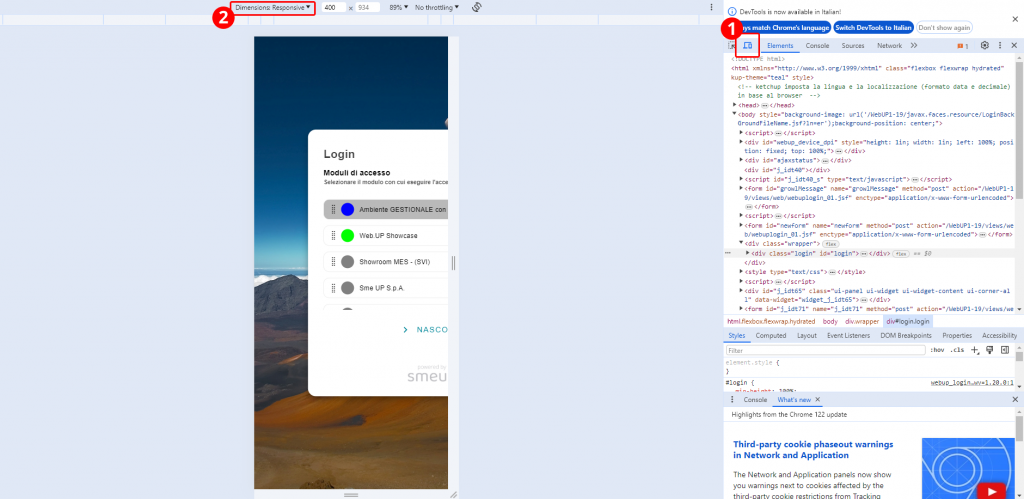
2. Con i DevTools di Google.
Sulle schede di Chrome, è possibile premere tasto destro e selezionare l’opzione “ispeziona” che apre i “DevTools” di Google. Questo strumento, cliccando il pulsante evidenziato con il numero 1 nell’immagine qui sotto, permette di simulare diversi dispositivi, e quindi passare da desktop a mobile. Tramite il menù a tendina evidenziato con il numero 2, è possibile selezionare una visualizzazione che simuli specifici dispositivi come iPad, iPhone e altri.

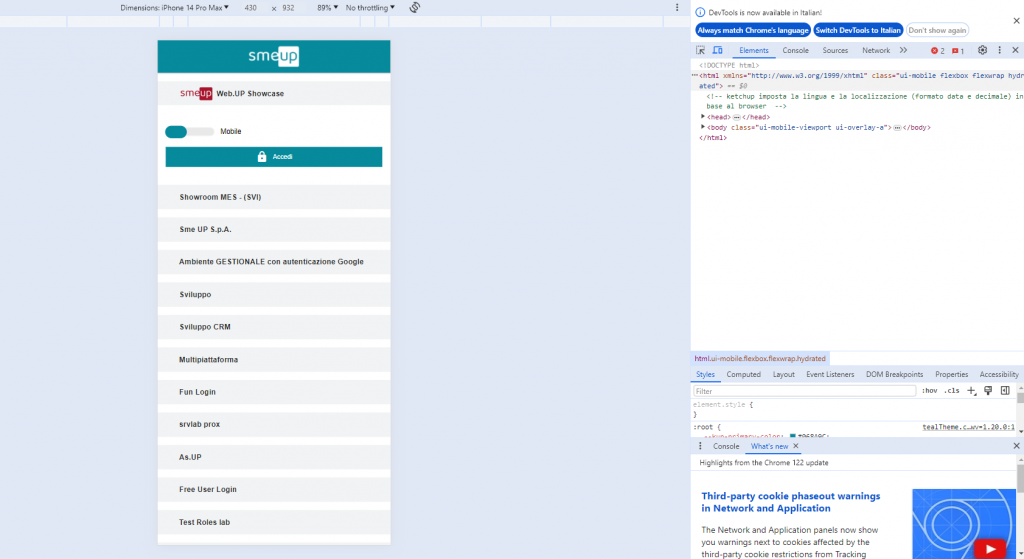
Una volta attivata la visualizzazione da mobile tramite DevTools, è sufficiente riscrivere l’indirizzo di Webup nella barra degli indirizzi della stessa scheda di Chrome per navigare e testare le varie funzionalità di Webup Mobile, tra cui anche il login.

Debug Mode
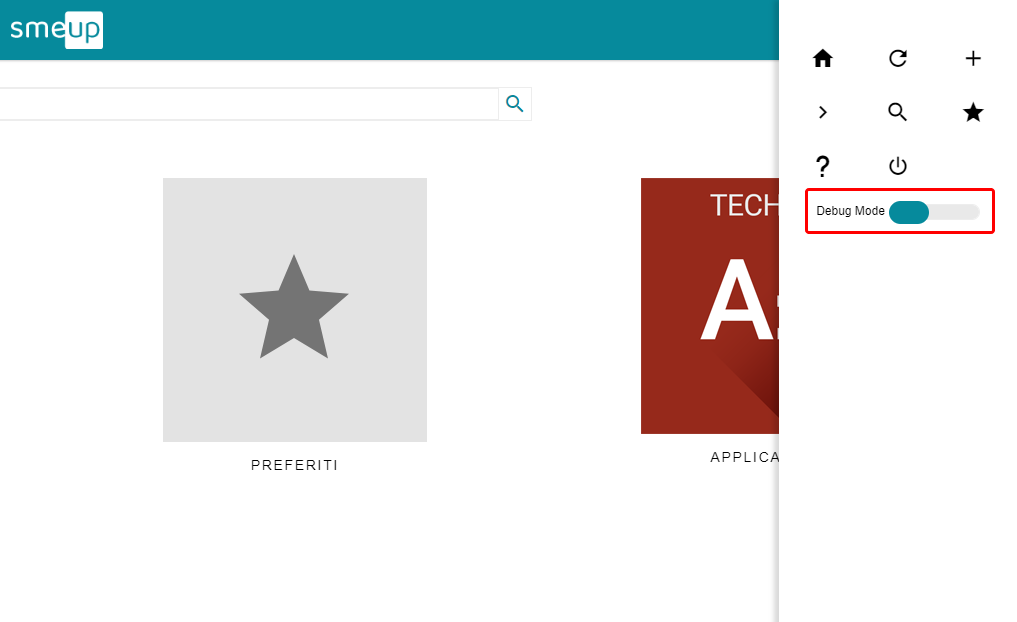
La modalità debug fornisce informazioni dettagliate sulla scheda e aiuta a capire cosa sta accadendo sul server e sul client. Per attivarla da ambiente mobile, basta cliccare sui 3 pallini in alto a destra dello schermo e attivare l’opzione omonima.

Appena attivata questa modalità, il sistema comunica al server di essere in modalità debug e attiva, nella parte in basso a destra dello schermo, il pulsante raffigurato nell’immagine qui sotto.

XML dei componenti
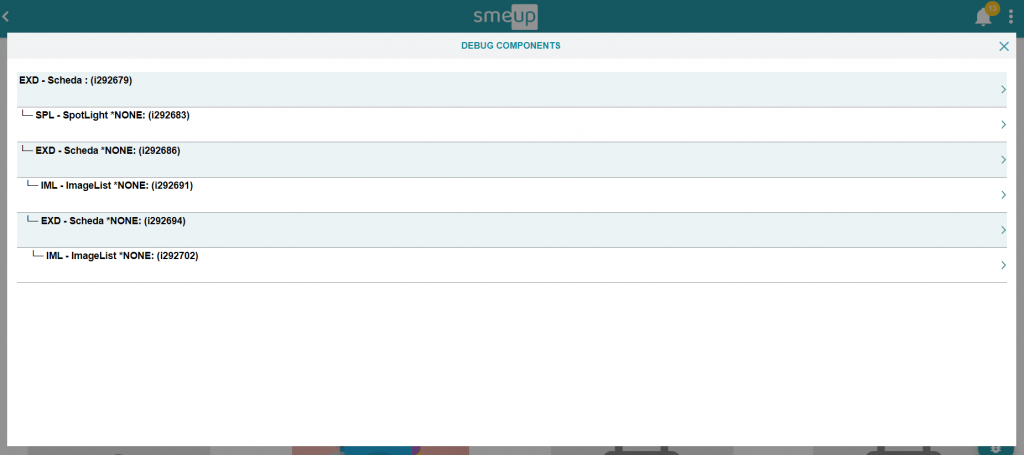
Se cliccato, questo pulsante permette di vedere tutte le informazioni su come è stata costruita la scheda su cui ci si trova, elencandone tutti i componenti come nell’immagine seguente.

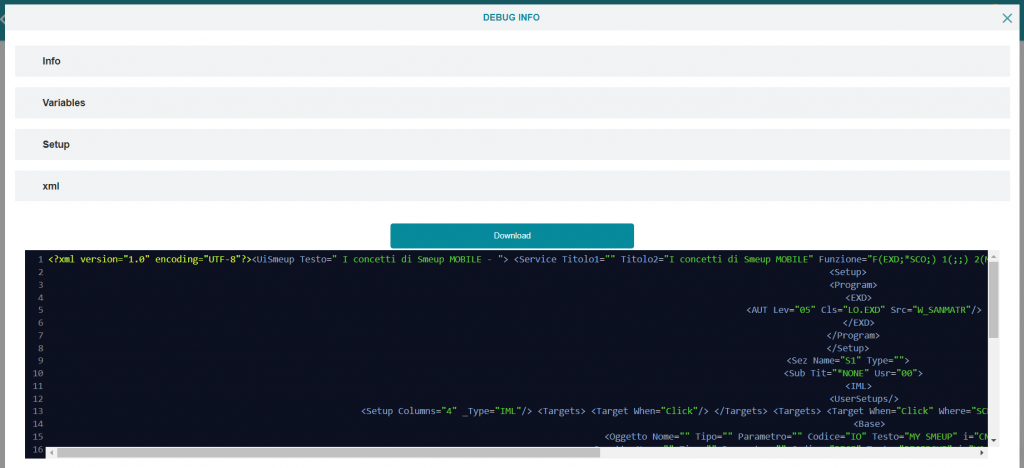
Cliccando su una qualsiasi di queste voci, è possibile vedere: come è stata costruita, quali sono le variabili che essa contiene e soprattutto l’XML che la definisce. Questo può infatti essere copiato e inserito in una qualsiasi IDE per essere consultato, testato o lavorato come necessario.

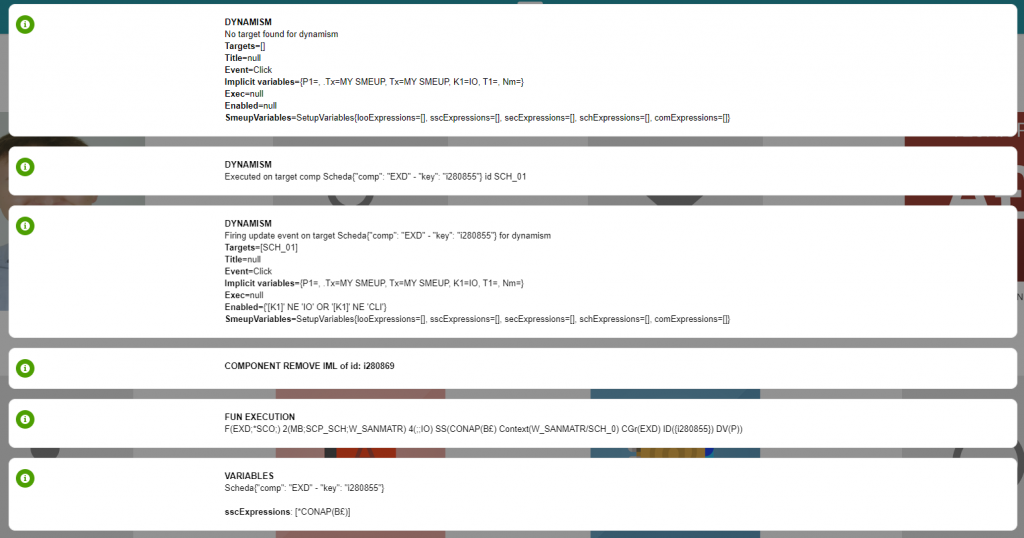
I fumetti di debug
Quando, sempre in debug mode, si clicca direttamente su un componente di una scheda, compaiono a schermo dei fumetti che contengono diverse informazioni. Ad esempio dicono se è stato eseguito un dinamismo, quali sono le variabili, come sono state valorizzate, quale fun è stata eseguita, se c’è un exec, ecc…

Conclusione
Seguire questi passaggi aiuta a semplificare il processo di debug delle applicazioni mobili e migliora l’efficienza nello sviluppo.
