Indice articolo
Diamo il benvenuto ai nuovi grafici ECharts, sviluppati in JavaScript con la libreria open source Apache ECharts. Questo strumento permette di unire una rappresentazione professionale e precisa dei dati ad un design elegante e minimalista. Scopriamo insieme i nuovi grafici che abbiamo sviluppato.
Geomaps


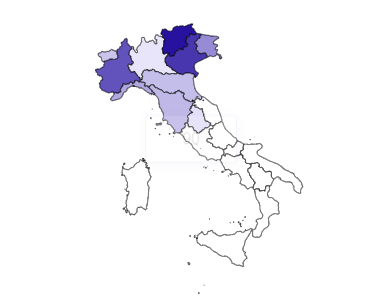
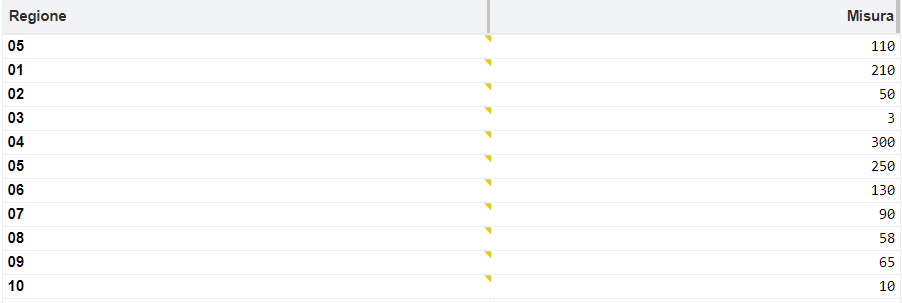
L’EChart mappa può essere utilizzato per rappresentare geograficamente informazioni qualitative o quantitative. Potete usare un gradiente personalizzato per indicare la densità di popolazione, oppure evidenziare stati e province con colori diversi, a seconda del vostro use case.
Esistono alcune mappe standard che non necessitano di configurazioni aggiuntive. Questo significa che è possibile disegnare la mappa impostando l’attributo di setup GeoMap secondo uno dei seguenti valori:
- Africa
- America
- Asia
- Europe
- Oceania
- Italy
- World
Se si vuole invece disegnare una mappa custom, bisogna avere il geojson disponibile come url (in questo caso nell’attributo GeoMap indicare l’oggetto J1;URL;yourlinkhere), oppure caricarlo come file nel sistema.
In questo secondo caso vi invitiamo a leggere le istruzioni nel seguente paragrafo:
Configurare GeoJSON a sistema
Step 1
Configurare path principale per la ricerca dei file json descrittivi delle mappe:
Step 2
Accedere sul server alla directory seguente:
La cartella customer è dedicata ai file mappe personalizzate per il cliente (suddivisione territoriale non standard, ma secondo le esigenze specifiche).
La cartella Smeup contiene file di mappe distribuite da Smeup (suddivisione territoriale standard, Italia/regioni/province/ecc.).
All’interno di ognuna di queste cartelle, l’ulteriore organizzazione sarà fatta secondo gli SmeupObjects, attraverso i quali verrà identificato di volta in volta il file da utilizzare.
Nota: quando disegnate una mappa, ricordate di indicare nell’attributo Axe la colonna di matrice contenente le zone geografiche come descritte nel geojson.
ECharts: Gaussiana
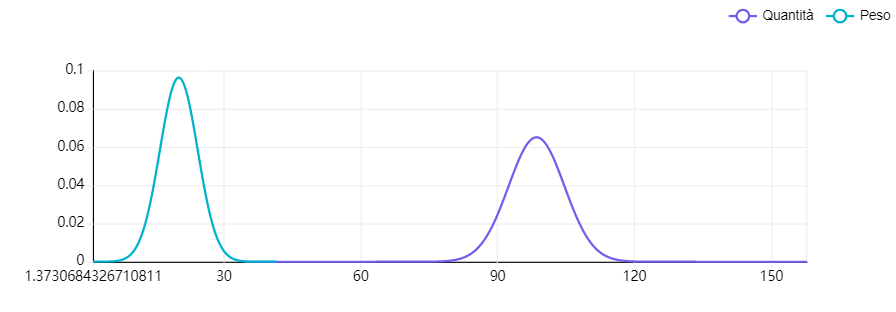
La curva di Gauss è una distribuzione di probabilità usata per descrivere variabili casuali a valori reali che tendono a concentrarsi attorno a un singolo valore medio: il punto più alto della curva è quello con la più alta probabilità di verificarsi.


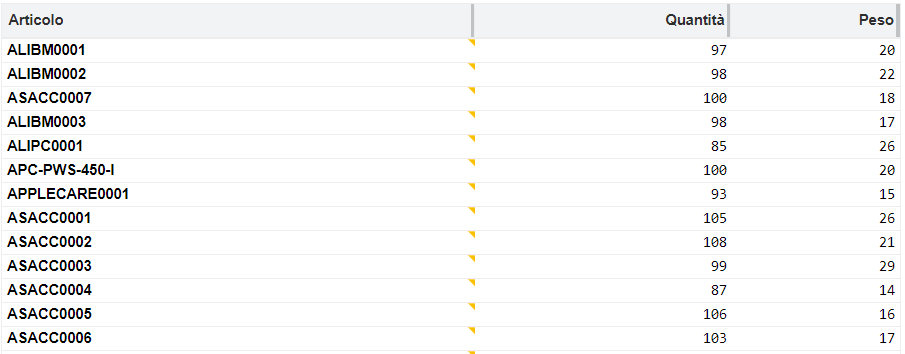
Con un set di dati numerici, il grafico EChart calcola la media e la deviazione standard per disegnare una curva che rappresenti la distribuzione gaussiana dei valori forniti.
Formato dati
Come si può intuire dalle immagini sopra, i due grafici richiedono come tipo di dati un xml di matrice.
Entrambi i grafici appartengono al componente EXA. Per poterli disegnare all’interno di una scheda dovremo semplicemente indicare la subsezione CHA e nel setup:
- l’attributo
Typ="GEO"per la mappa; Typ="GAUSS"per la curva di Gauss.
Oltre ad eventuali attributi aggiuntivi per personalizzare i grafici.
Queste sono solo alcune delle numerose personalizzazioni che si possono realizzare: all’interno del nostro sistema abbiamo utilizzato questi nuovi ECharts per realizzare schede e dashboard molto accattivanti.
Per ulteriori informazioni ed esempi, consigliamo di consultare la scheda del componente EXA nello showcase Webup, oppure la UPP dedicata al componente, LOCEXA.