Aggiungiamo un nuovo tipo di grafico al repertorio dei grafici Echarts (sviluppati in JavaScript con la libreria open source Apache ECharts): il grafico Funnel.
Questo nuovo strumento consente di riassumere efficacemente importanti fenomeni in cui è possibile distinguere delle fasi: utilizzalo, ad esempio, per rappresentare l’evoluzione dei dati durante un processo.
Vediamo nel dettaglio quando utilizzare questo tipo di grafico e come visualizzarlo all’interno delle schede.
Quando utilizzare il grafico funnel?
Immaginiamo di voler analizzare il processo di vendita di un prodotto sul nostro e-commerce. Abbiamo a disposizione le statistiche che riguardano ogni interazione dei nostri clienti con la merce: sappiamo dunque quante persone hanno visualizzato l’articolo attraverso lo strumento di ricerca, quante volte è stato cliccato, quante volte è stato aggiunto alla wishlist, quanti acquisti sono stati processati ed infine il numero di recensioni ad esso correlate.
| Tipo interazione | Quantità |
| Visualizzati | 516 |
| Cliccati | 400 |
| Aggiunti alla wishlist | 201 |
| Venduti | 150 |
| Recensiti | 20 |
I dati mostrati sono stati creati a scopo di test, tuttavia è verosimile che, all’avanzare del processo di vendita, la quantità di interazioni sia decrescente.
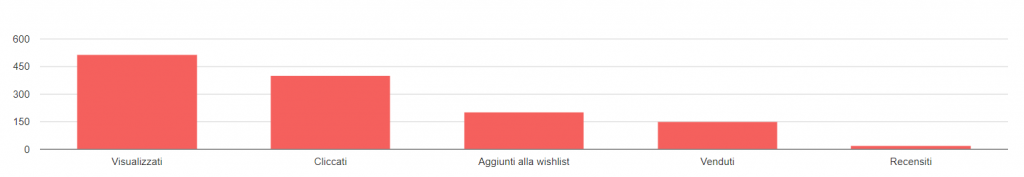
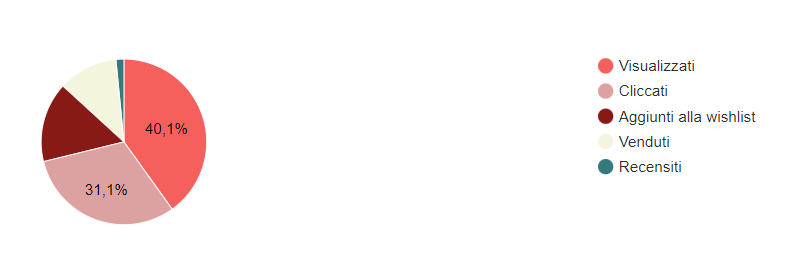
Naturalmente, potremmo scegliere di mostrare i nostri dati con un grafico a barre, oppure con un grafico a torta.


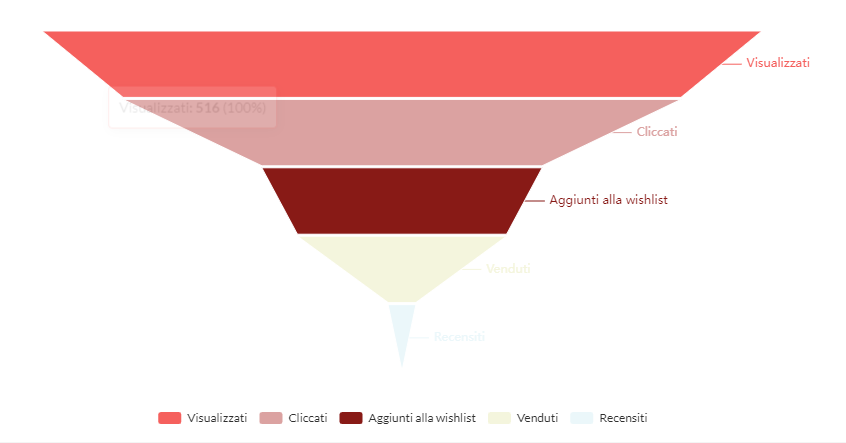
Visivamente, però, il grafico funnel aiuta maggiormente l’utente a comprendere la direzione del processo e l’andamento dei dati nelle diverse fasi.

Formato dati e script di scheda
Come per tutti i tipi di grafico che appartengono al componente EXA, la struttura dati richiesta è un xml di matrice. Per disegnare il grafico all’interno di una scheda sarà sufficiente creare una subsezione CHA, indicando come attributo di setup Typ=" per visualizzare il grafico funnel.Funnel"
Come negli altri tipi di grafico, è possibile personalizzare:
- colori;
- dimensioni;
- colonne utilizzate come asse e serie;
- titolo;
- legenda.
Per ulteriori informazioni sull’utilizzo dei grafici ed esempi di script, consulta lo showcase di smeup e la UPP dedicata ai grafici: LOCEXA, in cui troverai una sezione dedicata proprio al grafico funnel.
