Indice articolo
Rive è uno strumento interattivo di progettazione grafica e animazione in tempo reale. Interessante è il fatto che le animazioni create a livello grafico rispondono al cambio di stato e agli input dell’utente e possono essere caricate all’interno di App, giochi e siti web utilizzando i runtime open-source di Rive che ti danno il pieno controllo dei tuoi file su varie piattaforme e dispositivi.
Negli ultimi anni nelle varie app spesso sono stati utilizzati i video per mostrare in maniera animata delle informazioni agli utenti.
Ma qual’è il vantaggio di creare una grafica animata, anziché un video?
Innanzitutto il video viene registrato e non è possibile creare interazione tra l’utente che sta guardando il video e il video stesso.
Inoltre, i video richiedono un’immagine per ogni fotogramma, mentre le animazioni che possiamo costruire con Rive, memorizzano solo dati di animazione come la posizione e la rotazione degli elementi o delle ossa, cioè della struttura del disegno. Ciò significa che le animazioni interattive possono occupare lo spazio minimo di un’immagine statica, ma essere comunque animate e reagire agli stimoli del’ utente.
CREAZIONE DI UN’ANIMAZIONE
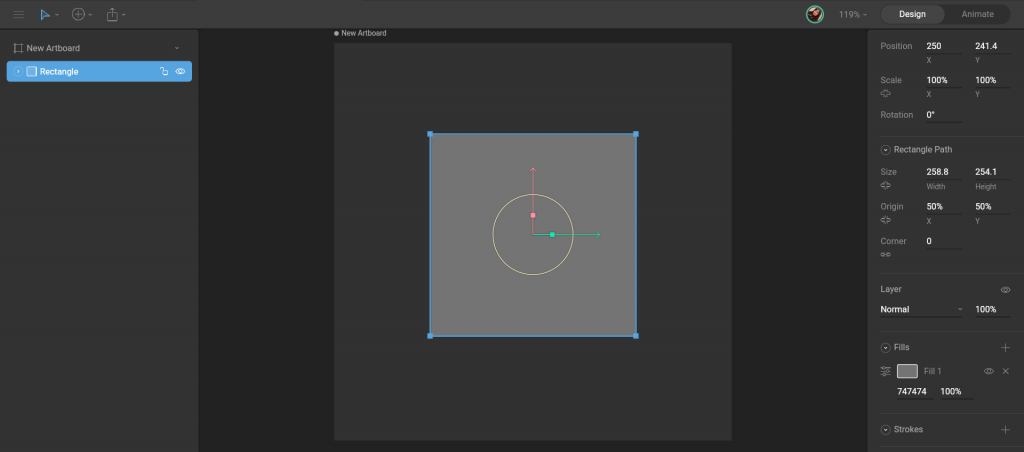
1. DISEGNARE GLI ELEMENTI GRAFICI
Le animazioni possono essere create direttamente nell’editor grafico di Rive, in cui è possibile anche collaborare con il proprio team simultaneamente, utilizzando strumenti simili a quelli utilizzati dai più famosi tool di grafica (Penna, forme ecc.) oppure le grafiche possono essere create esternamente (ad esempio, con Illustrator) ed importate in un secondo momento per essere animate. Rive supporta anche la grafica vettoriale, il che significa che le animazioni occupano ancora meno spazio e sono indipendenti dalla risoluzione.

2. ANIMARE GLI ELEMENTI GRAFICI
Una volta soddisfatti del design del nostro elemento iniziamo a creare l’animazione mettendo lo slider dell’editor in modalità “Animate”.
Appare un pannello in cui vengono visualizzati i FPS cioè Frame per second, e portando avanti la linea dello scorrimento del tempo e andando a muovere il nostro elemento grafico andremo a impostare le varie posizioni e i movimenti.
per vedere l’effetto del nostro lavoro basta premere il tasto play.
ANIMAZIONI FLUIDE E INTERATTIVE PER L’UTENTE
Le animazioni vengono interpolate in tempo reale con la tua app o il frame rate del gioco. Ciò significa che puoi modificare la velocità di riproduzione dell’animazione in qualsiasi momento, ad esempio andando al rallentatore, senza perdere qualità.
Non solo è possibile fondere uniformemente più animazioni tra loro, ma possono anche sovrapporsi l’una sull’altra a seconda dello stato della tua app e tutto questo può essere manipolato con il codice per aggiungere ancora più interattività. Collega la tua grafica ai dati, scambia le immagini in fase di esecuzione, cambia i colori, segui la posizione del mouse e altro ancora: le possibilità sono veramente tantissime per creare una user experience interessante e coinvolgere e divertire l’utente!