Indice articolo
Nell’articolo precedente abbiamo elencato alcuni dei miglioramenti introdotti nella nuova major di webup, la 1.19. In questa seconda parte parleremo delle modifiche apportate al componente Grafico, Albero, Accordion, Tooltip, forma grafica tabella ed alle varie icone ed immagini.
Grafici
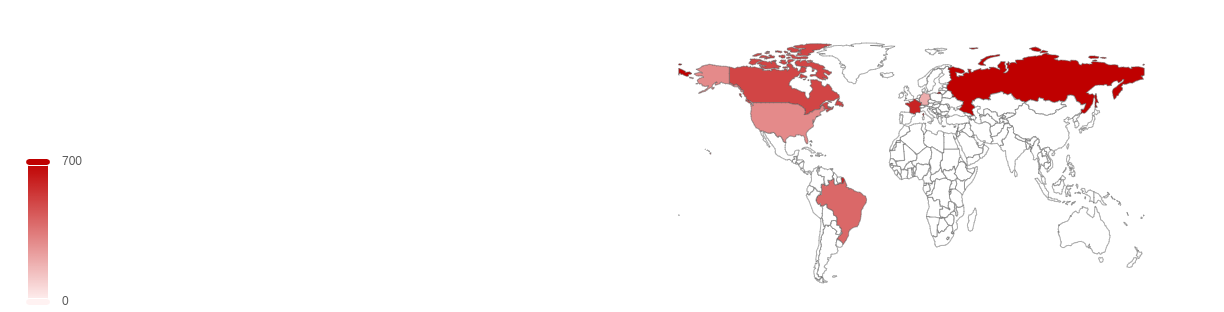
Sono stati introdotti gli Apache Echarts. Questa libreria ha il grande vantaggio di essere disponibile anche offline e di essere caratterizzata da una renderizzazione più veloce. Si è in particolare effettuata una riconversione dei già presenti grafici di tipo Geo Maps, passando dall’implementazione Google, all’utilizzo di Apache.

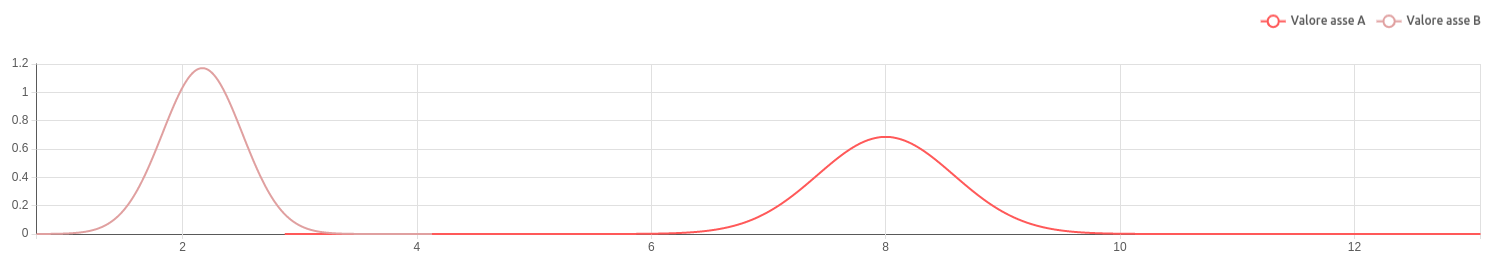
È stata inoltre introdotta una nuova categoria di grafici, quelli di tipo gaussiano.

Albero
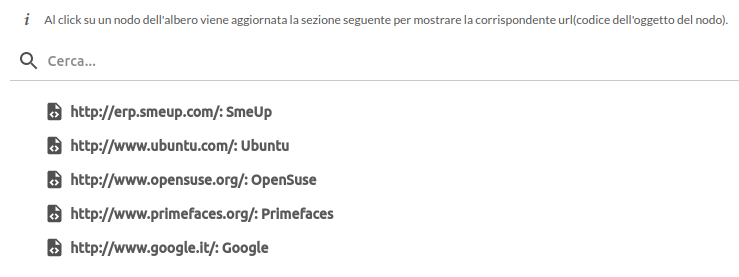
Riguardo al componente grafico Albero (TRE), è stata potenziata molto la sua versione ketchup. In particolare:
- è stato potenziato nella sua forma con griglia;
- è stato aggiunto un filtro globale che si attiva in maniera automatica. L’abilitazione del filtro e il numero limite sono modificabili da setup.

Accordion
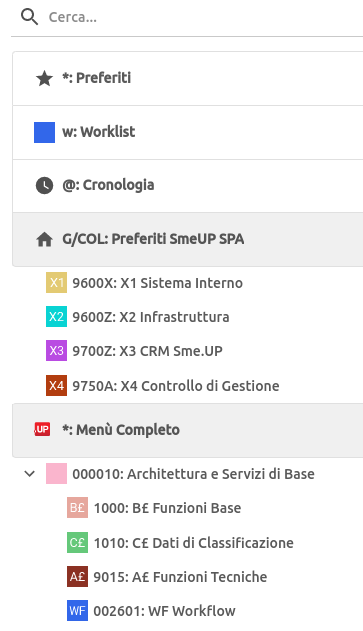
Anche il componente Accordion (ACC) ha subito una revisione. Tramite la tecnologia ketchup ora ha una renderizzazione differente dalla precedente e da quella del componente Albero(TRE).

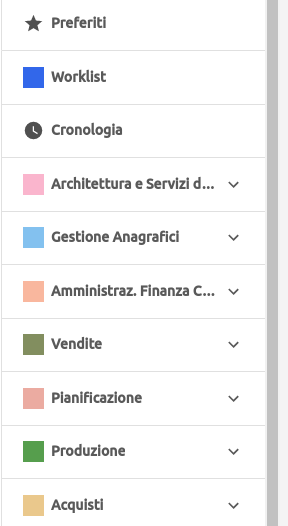
Tramite la stessa visualizzazione ketchup di accordion, viene ora renderizzato di default il menù esterno di webup (quello che si visualizza cliccando l’hamburger in alto a sinistra, se opportunamente configurato). In questo modo il menù esterno risulta più performante e graficamente accattivante di quello precedente.

Tooltip
Il tooltip, che era già presente in matrice, è stato introdotto in versione ketchup anche sul componente Input Panel (INP). È ora visualizzabile con il tasto destro, sia su campi protetti che su quelli non protetti.
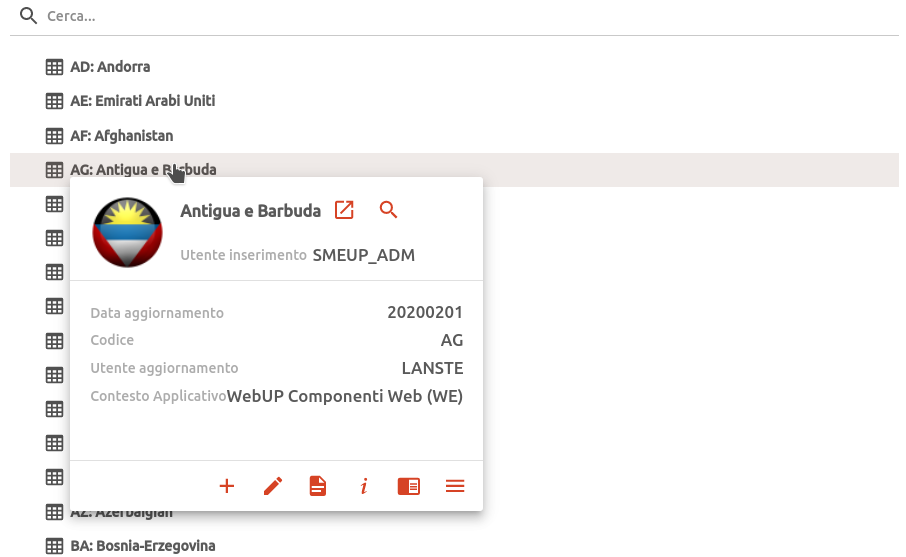
La stessa cosa è stata fatta sul componente Albero (TRE). Cliccando con il tasto destro sui nodi di un albero apparirà il relativo tooltip.

Forma grafica Tabella
È stata rivista la forma grafica Tabella (Tbl). È stata convertita utilizzando la tecnologia ketchup, è quindi ora utilizzabile all’interno del componente Input Panel (INP).

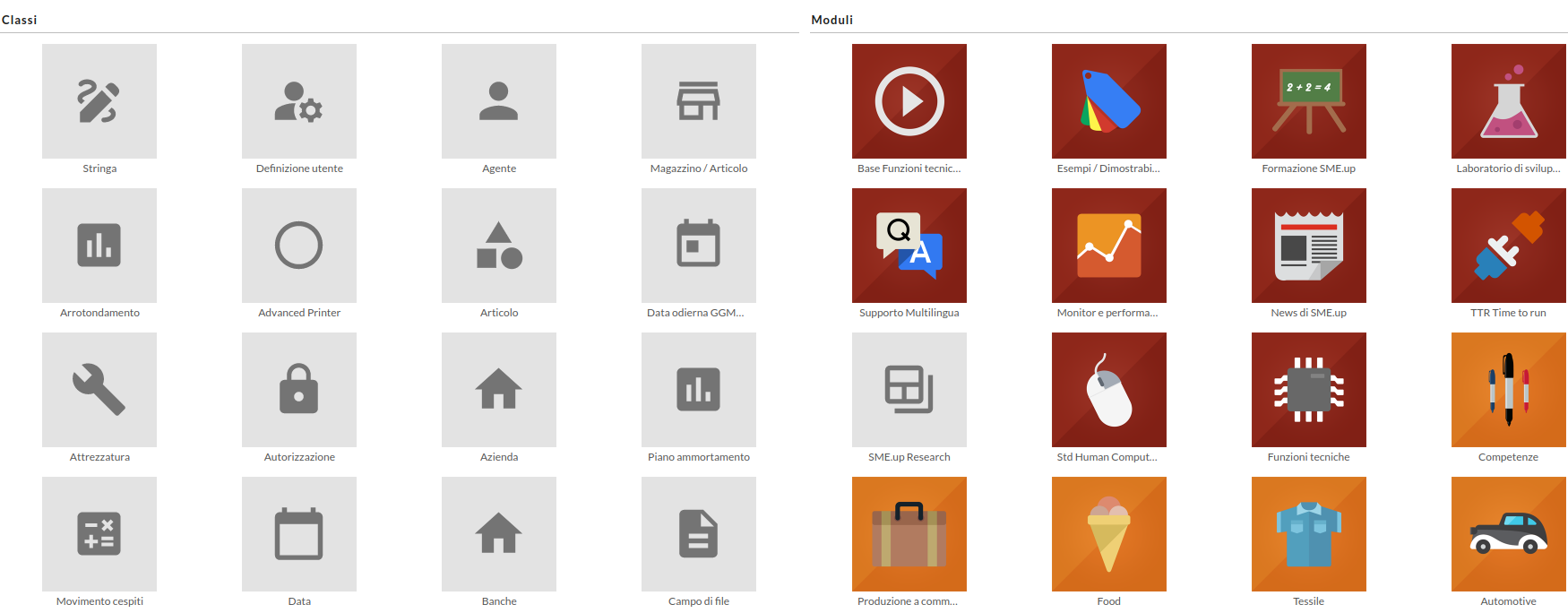
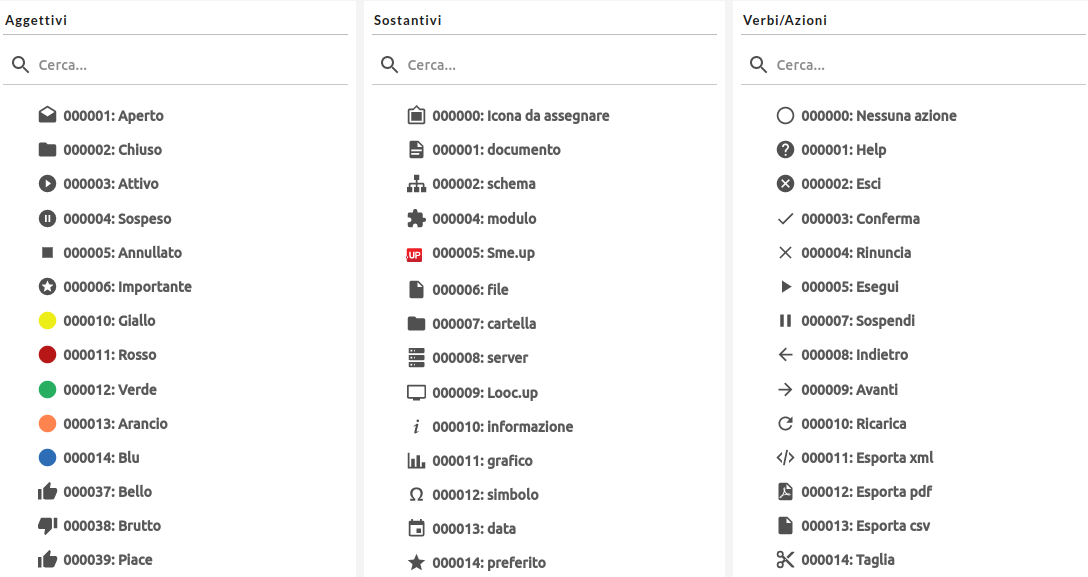
Icone e immagini
Sono state riviste completamente le icone e le immagini. Di seguito alcuni esempi.


Conclusione
Per concludere, citiamo questi ulteriori interventi:
- Sono stati effettuati diversi miglioramenti alle chiamate verso il LOA36. Tra i vari, si citano le ottimizzazioni alle chiamate al layout per i servizi LOA32 e LOSER_09;
- sono state effettuate alcune modifiche per rendere webup deployabile direttamente su AS400;
- Sono stati effettuati vari interventi migliorativi alla vista di debug in webup, tra cui
l’implementazione della vista di debug in caso di rendering mobile. Per ulteriori informazioni consigliamo la lettura di questo articolo del blog.
Rimandiamo a questo video per una panoramica generale delle novità apportate da webup 1.19. Cogliamo l’occasione per invitarvi a metterle alla prova, ricordando che la nuova versione è distribuita con la nuova modalità smartkit-web.
